阿里云做網(wǎng)站步驟競(jìng)價(jià)托管外包服務(wù)
Vue3中監(jiān)聽多條數(shù)據(jù)的兩種使用
1.watch【使用上一章寫法,監(jiān)聽兩個(gè)屬性,然后執(zhí)行相應(yīng)操作…】
2.watchEffect【相對(duì)于使用watch,watchEffect默認(rèn)頁面初始加載,有點(diǎn)類似加配置:立即執(zhí)行 immediate】
代碼:
<template><div style="background-color: #eeeeee;"><div>當(dāng)前水溫 {{water_wen}} (單位 / 攝氏度)</div><div>當(dāng)前水位 {{water_height}}(單位 / 米)</div></div><div style="display:flex; ;"><button @click="updateWater_wen()">修改-水溫 </button><button @click="updatewater_height()">修改-水位</button></div>
</template>
<script name="Greg_05"></script><script setup lang="ts">
import {ref,watch,watchEffect} from 'vue';
let water_wen=ref(10);
let water_height=ref(0);//修改
function updateWater_wen(){water_wen.value+=10
}
function updatewater_height(){water_height.value+=1
}//監(jiān)聽:水溫>60度或水位>20米,則請(qǐng)求接口報(bào)警!
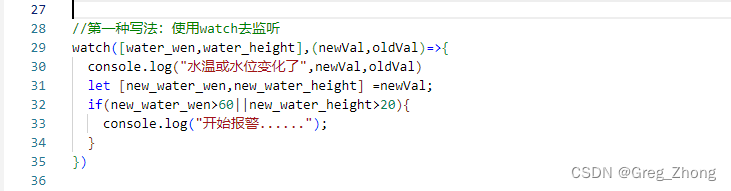
//第一種寫法:使用watch去監(jiān)聽
// watch([water_wen,water_height],(newVal,oldVal)=>{
// console.log("水溫或水位變化了",newVal,oldVal)
// let [new_water_wen,new_water_height] =newVal;
// if(new_water_wen>60||new_water_height>20){
// console.log("開始報(bào)警......");
// }
// })
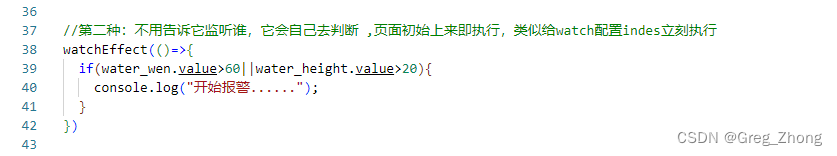
//第二種:不用告訴它監(jiān)聽誰,它會(huì)自己去判斷 ,頁面初始上來即執(zhí)行,類似給watch配置indes立刻執(zhí)行
watchEffect(()=>{if(water_wen.value>60||water_height.value>20){console.log("開始報(bào)警......");}
})</script><style>
</style>