長(zhǎng)春網(wǎng)站制作優(yōu)勢(shì)吉網(wǎng)傳媒寧德市
首先是創(chuàng)建一個(gè)widget項(xiàng)目

然后需要添加qml和quick的插件使用
QT += quickwidgets qml
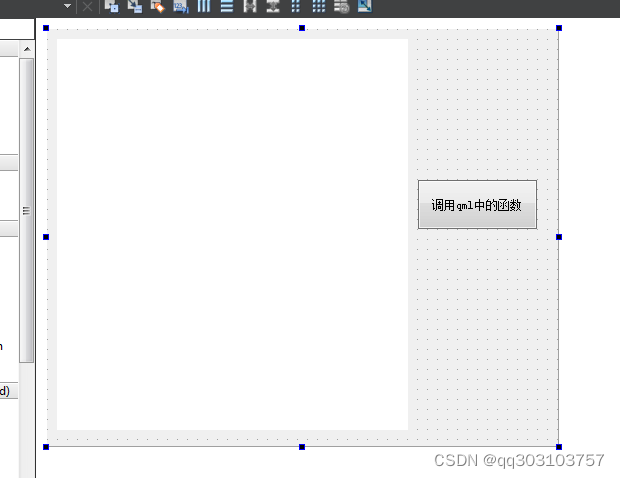
接著要在界面上創(chuàng)建一個(gè)quickwidget和按鈕

創(chuàng)建一個(gè)c++對(duì)象類
QObjectQml
#ifndef QOBJECTQML_H
#define QOBJECTQML_H#include <QObject>
#include <QDebug>
class QObjectQml : public QObject
{Q_OBJECTQ_PROPERTY(QString deviceId READ getDeviceId WRITE setDeviceId)//這里進(jìn)行屬性綁定
public:explicit QObjectQml(QObject *parent = nullptr);//內(nèi)部函數(shù)QString getDeviceId() {return deviceId;}void setDeviceId(QString id);
signals:public slots:void funDemo(QString str);private:QString deviceId;
};#endif // QOBJECTQML_Hcpp實(shí)現(xiàn)文件
#pragma execution_character_set("utf-8")
#include "qobjectqml.h"QObjectQml::QObjectQml(QObject *parent) : QObject(parent)
{}void QObjectQml::setDeviceId(QString id)
{deviceId = id;qDebug()<<"setDeviceId 數(shù)據(jù)庫(kù)發(fā)生改變";
}void QObjectQml::funDemo(QString str)
{qDebug()<<"我是c++函數(shù)被調(diào)用funDemo"<<str;
}注冊(cè)c++對(duì)象到系統(tǒng)中
#pragma execution_character_set("utf-8")
#include "mainwidget.h"
#include <QApplication>
#include "qobjectqml.h"
#include <QQmlApplicationEngine>
#include <QMetaObject>
#include <QVariant>int main(int argc, char *argv[])
{QApplication a(argc, argv);//將c++類以類型的方式注冊(cè)到qml中qmlRegisterType<QObjectQml>("QObjectQml.module",1,0,"QObjectQml");MainWidget w;w.show();return a.exec();
}接著c++的界面對(duì)象中調(diào)用即可
#include "mainwidget.h"
#include "ui_mainwidget.h"
#include <QQmlEngine>#include "qobjectqml.h"
#include <QQmlApplicationEngine>
#include <QMetaObject>
#include <QVariant>MainWidget::MainWidget(QWidget *parent) :QWidget(parent),ui(new Ui::MainWidget)
{ui->setupUi(this);//界面上的quickWidget添加qmlui->quickWidget->setSource(QUrl::fromLocalFile(":/mainqml.qml"));}MainWidget::~MainWidget()
{delete ui;
}
//SF1446179868590
void MainWidget::on_pushButton_clicked()
{QVariant retVal;QMetaObject::invokeMethod((QObject*)ui->quickWidget->rootObject(), /* Qml實(shí)例 */"execute", /* 函數(shù)名字 */Qt::DirectConnection, /* 連接方式 */Q_RETURN_ARG(QVariant, retVal), /* 標(biāo)記返回值 */Q_ARG(QVariant, "Hello"), /* 輸入?yún)?shù)1 */Q_ARG(QVariant, "world"));/* 輸入?yún)?shù)2 */
}qml文件的實(shí)現(xiàn)如下:
import QtQuick 2.0
import QObjectQml.module 1.0Rectangle {width: 360height: 360signal finished()Component.onCompleted: {console.log("Hello,Hello")}//cc++的對(duì)象創(chuàng)建,并賦值deviceIdQObjectQml {id: myObject/* 設(shè)置text屬性 */deviceId: "12345"/* 讀取打印text屬性 */Component.onCompleted: console.log(text)}function execute(var1, var2) {console.log("我是qml函數(shù)被調(diào)用")//c++console.log(var1, var2)//c++調(diào)用了qml的此函數(shù)。輸出結(jié)果console.log(myObject.deviceId)//并且輸出QObjectQml對(duì)象的值return true;}Rectangle {id: buttonwidth: 100height: 30color: "red"radius: 5 // 讓我們將矩形的角變圓一點(diǎn),使其更像一個(gè)按鈕anchors.centerIn: parentText {id: buttonTexttext: qsTr("Button")color: "white"anchors.centerIn: parent}MouseArea {//我們將MouseArea設(shè)為與其父級(jí)(即矩形)一樣大。因此,按下按鈕上的任意位置都會(huì)觸發(fā)事件anchors.fill: parent// Exploit the built-in "clicked" signal of the MouseArea component to do something when the MouseArea is clicked.//請(qǐng)注意,與信號(hào)關(guān)聯(lián)的代碼是純JavaScript。我們可以使用其ID引用任何QML對(duì)象onClicked: {buttonText.text= qsTr("Clicked");buttonText.color= "black";myObject.deviceId = "ok不ok";myObject.funDemo("我靠");//qml點(diǎn)擊事件中去調(diào)用c++的函數(shù)}}}
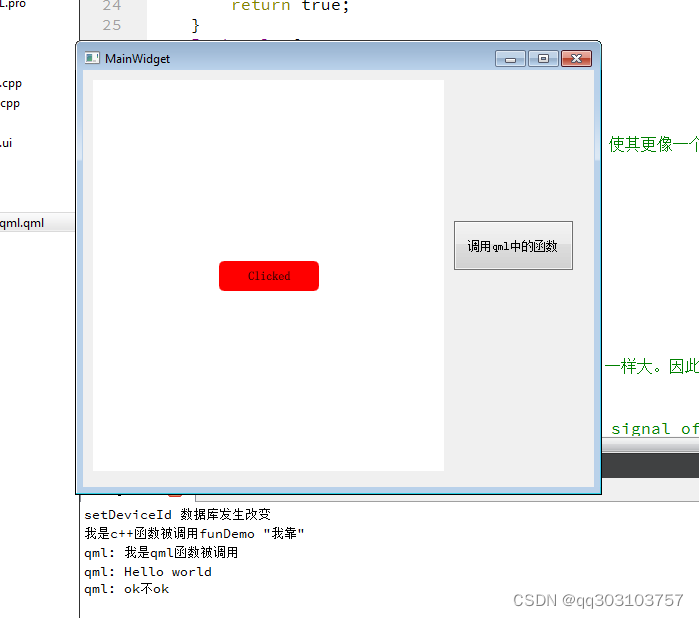
}運(yùn)行結(jié)果如下: