網(wǎng)站開發(fā)技術的發(fā)展流程境外電商有哪些平臺
本文 我們一起來看基礎組件中的
DatePicker
這就是 日程開發(fā)中的日期組件
他可以創(chuàng)建一個日期的范圍 并創(chuàng)建一個日期的滑動選擇器
這里 我們先寫一個組件的骨架
@Entry
@Component
struct Index {build() {Row() {Column() {}.width('100%')}.height('100%')}
}
然后 我們先在Column組件下寫一個
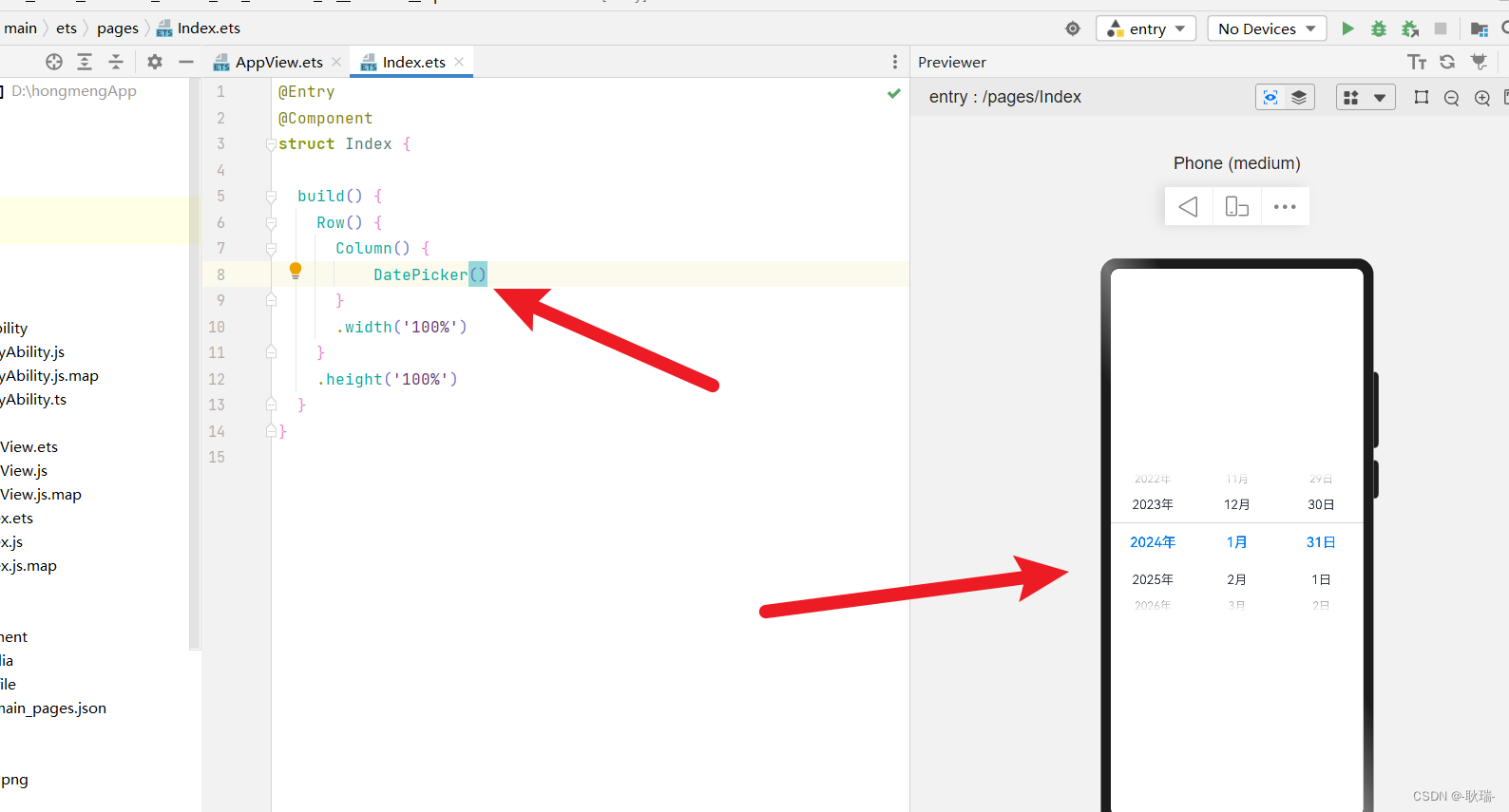
DatePicker()
就會出現(xiàn)這樣一個日期選擇組件
我們也可以對它進行一個上下滑動

但這里有個問題
我們組件上的日期是 2024 1 31

但我現(xiàn)在的時間是 2024 1 8

這個問題 官方回應是修復了 但可能 我們的版本不對 這是一個官方認可的BUG
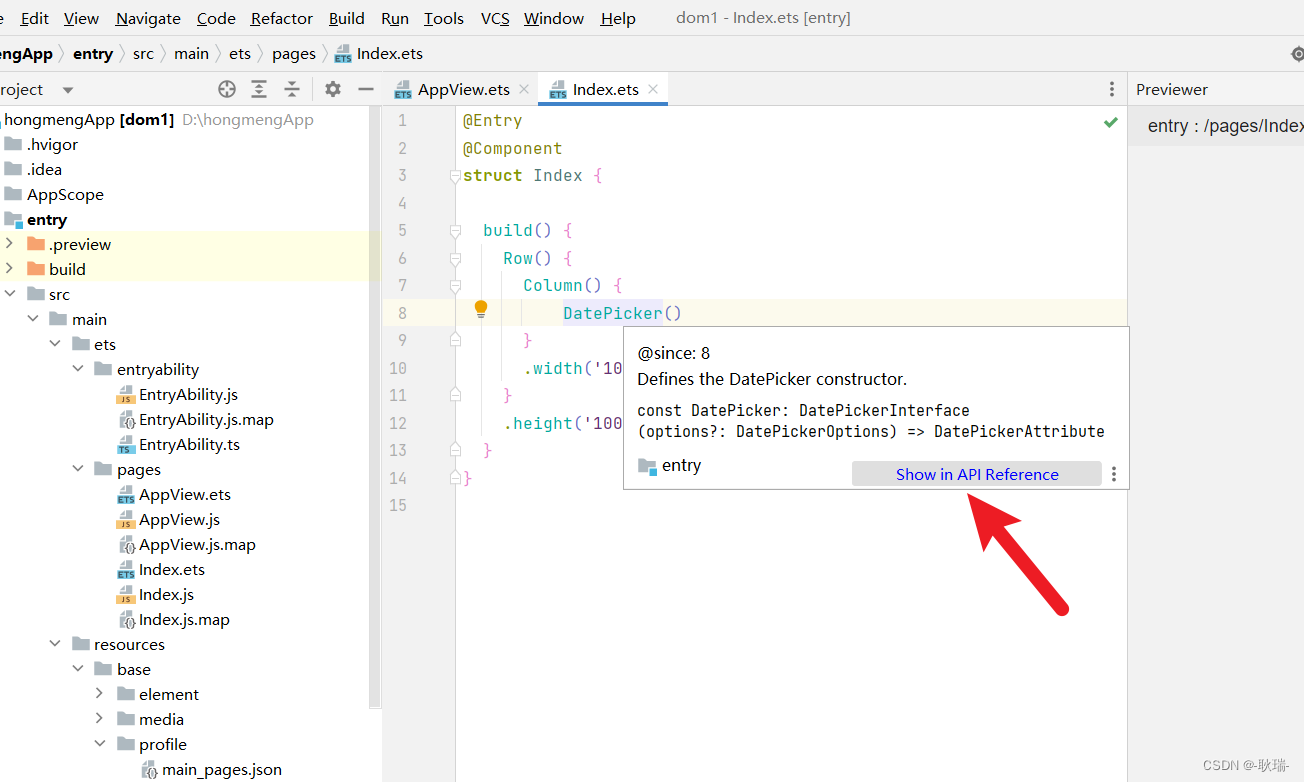
但可以給個默認時間 我們鼠標貼到組件上 出現(xiàn)提示后 進入API文檔

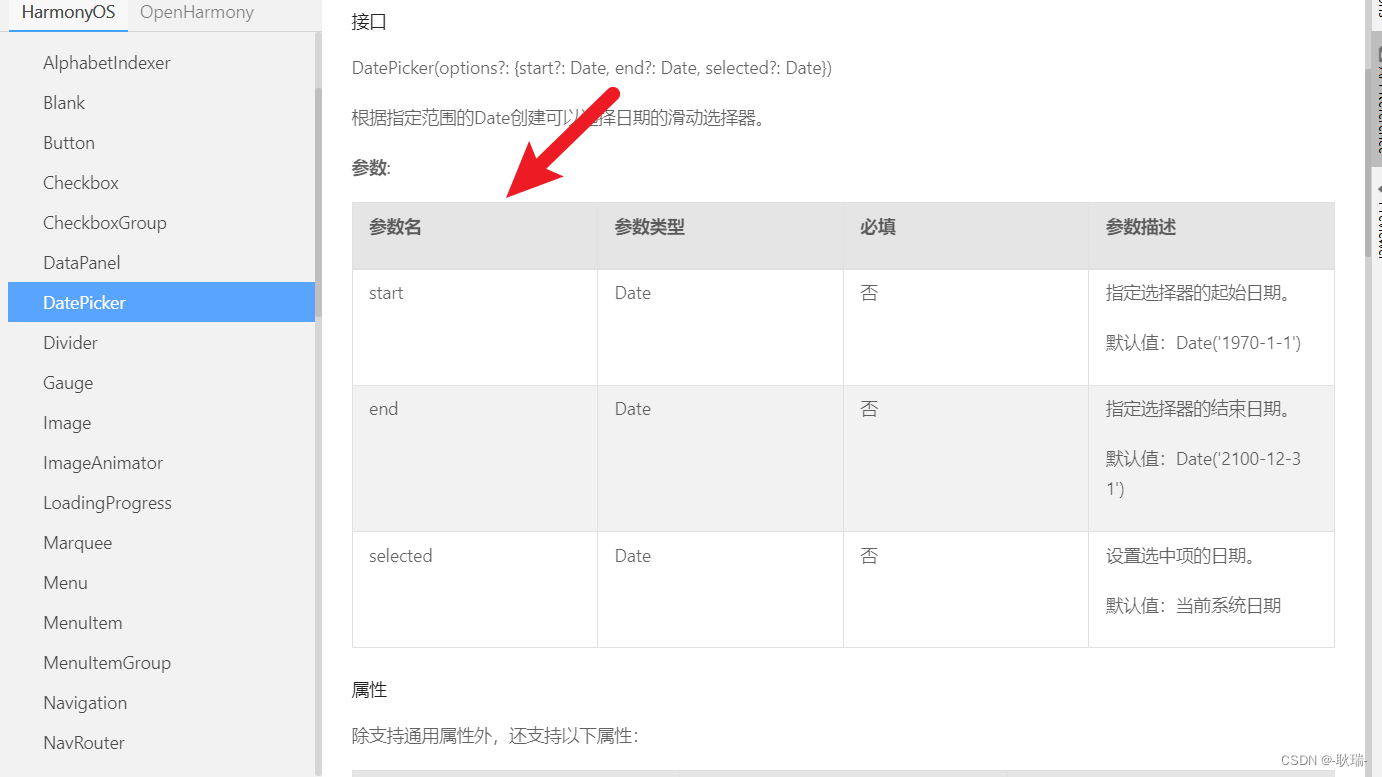
根據(jù)文檔描述 這個組件有三個參數(shù)
start 開始時間 默認值 Date(‘1970-1-1’)
end 結(jié)束時間 默認值 Date(‘2100-12-31’)
selected 默認選中的時間 默認值說是系統(tǒng)當前日期 但我們剛才也看了 這個是有問題的

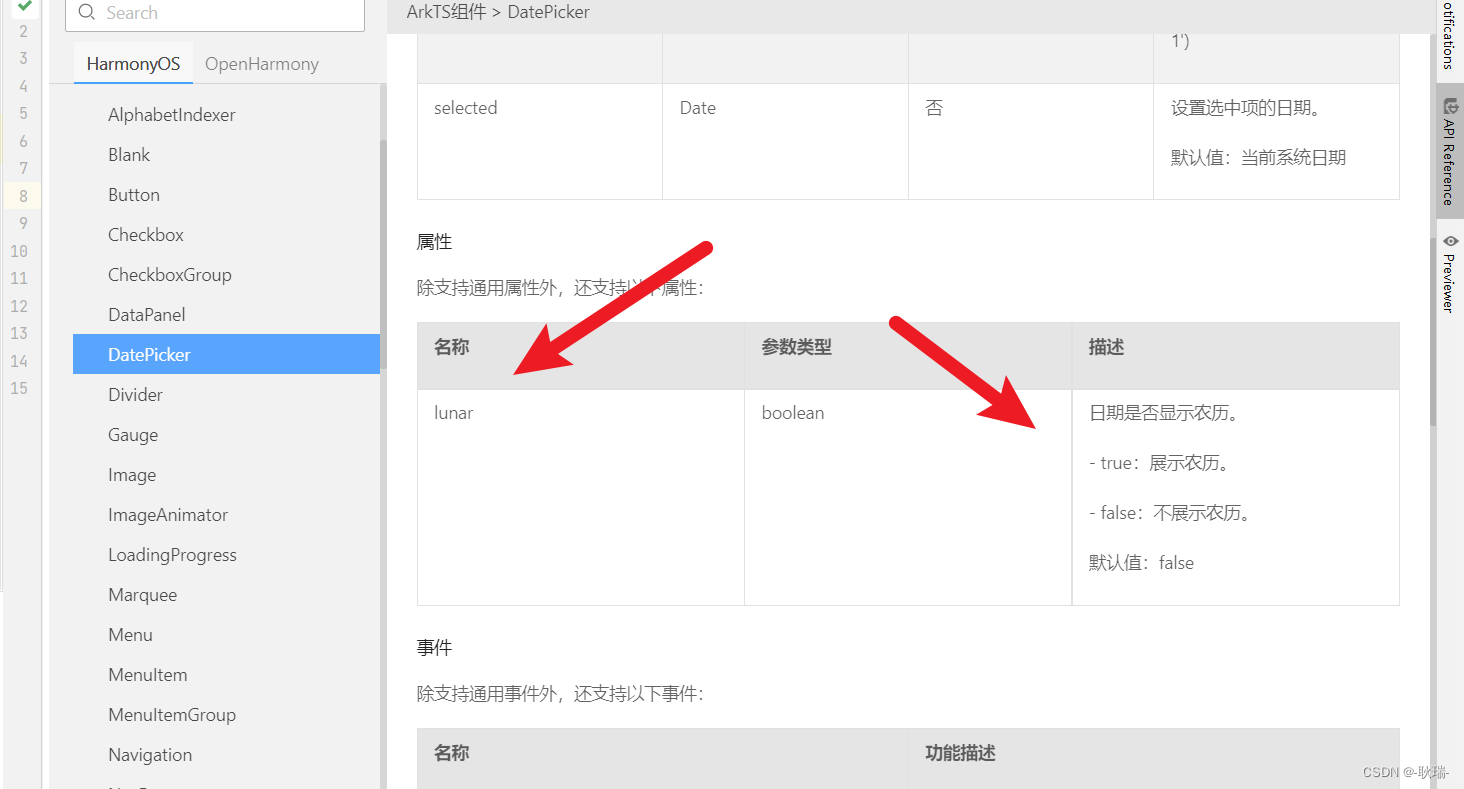
然后 往下拉 有一個 lunar 類型 boolean
如果是 true 表示用農(nóng)歷 false 表示用陽歷

我們可以直接這樣
@Entry
@Component
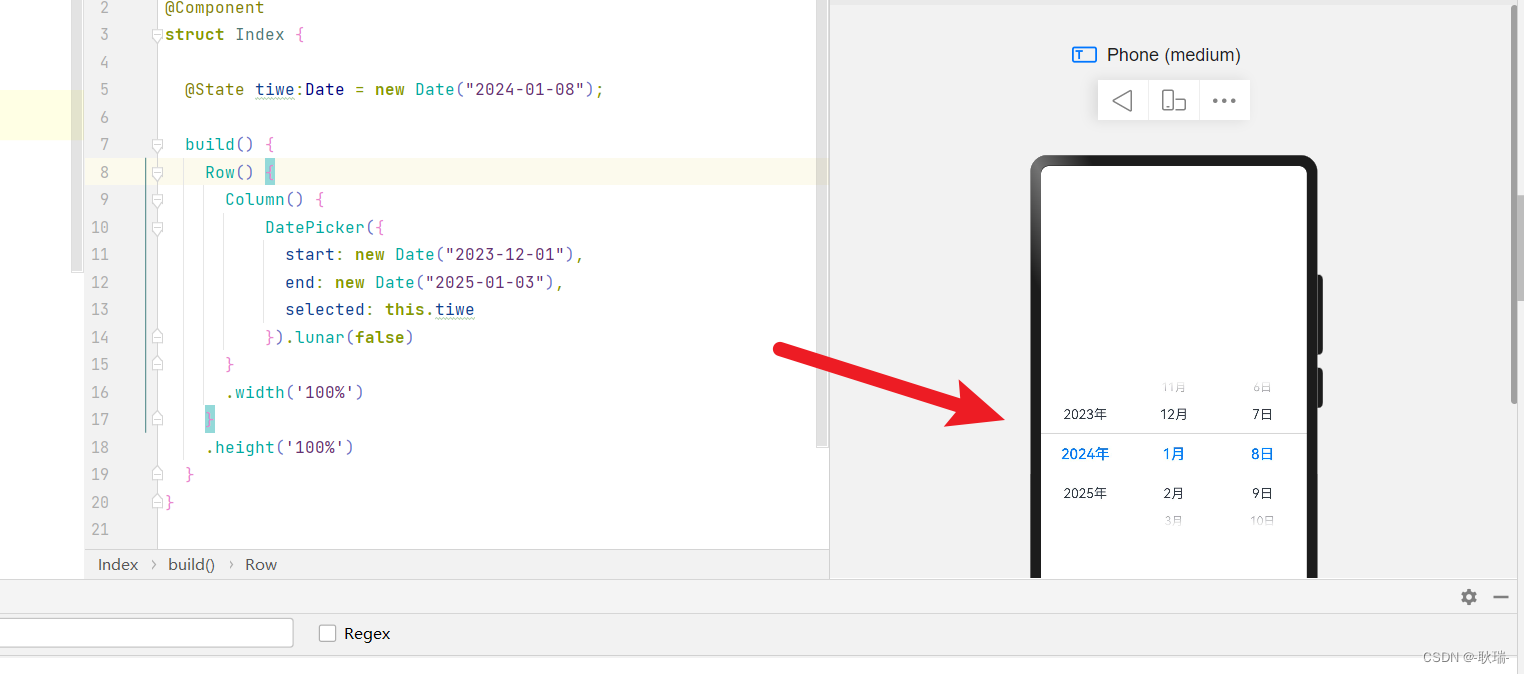
struct Index {@State tiwe:Date = new Date("2024-01-08");build() {Row() {Column() {DatePicker({start: new Date("2023-12-01"),end: new Date("2025-01-03"),selected: this.tiwe}).lunar(false)}.width('100%')}.height('100%')}
}
直接創(chuàng)建一個 @State 修飾的 date時間類型數(shù)據(jù) 通過 new Date函數(shù)來講字符串轉(zhuǎn)為正規(guī)時間格式
然后作為 selected值 就是默認選中的時間 然后設置了 start 最早可以選擇到 2023-12-01 end 最晚可以選擇到 2025-01-03
運行結(jié)果如下

這里告訴大家一個很奇葩的事 start end selected 只要你有一個沒設置 其他的就都不會生效
希望官方早點修復
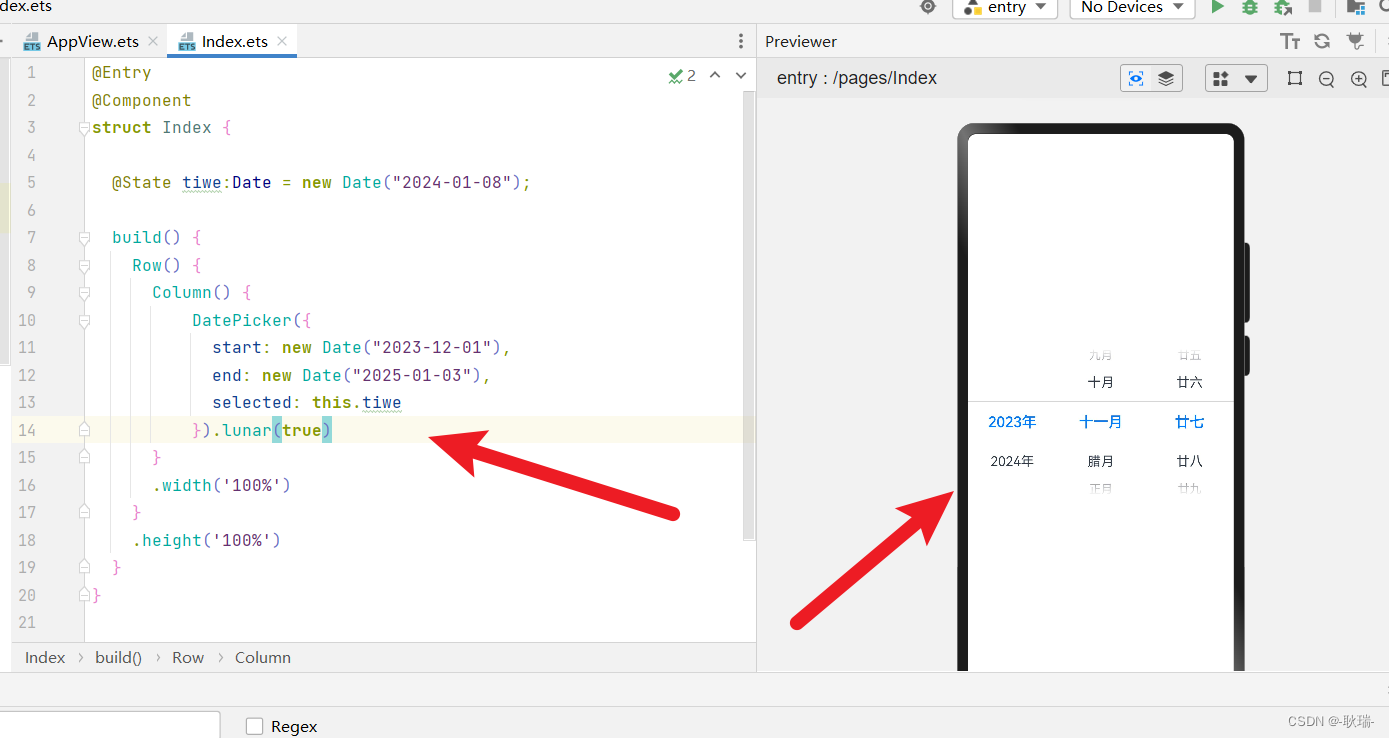
然后 我們可以通過 lunar 控制他是 用陽歷還是農(nóng)歷 例如 我們這里改成 true 用農(nóng)歷的

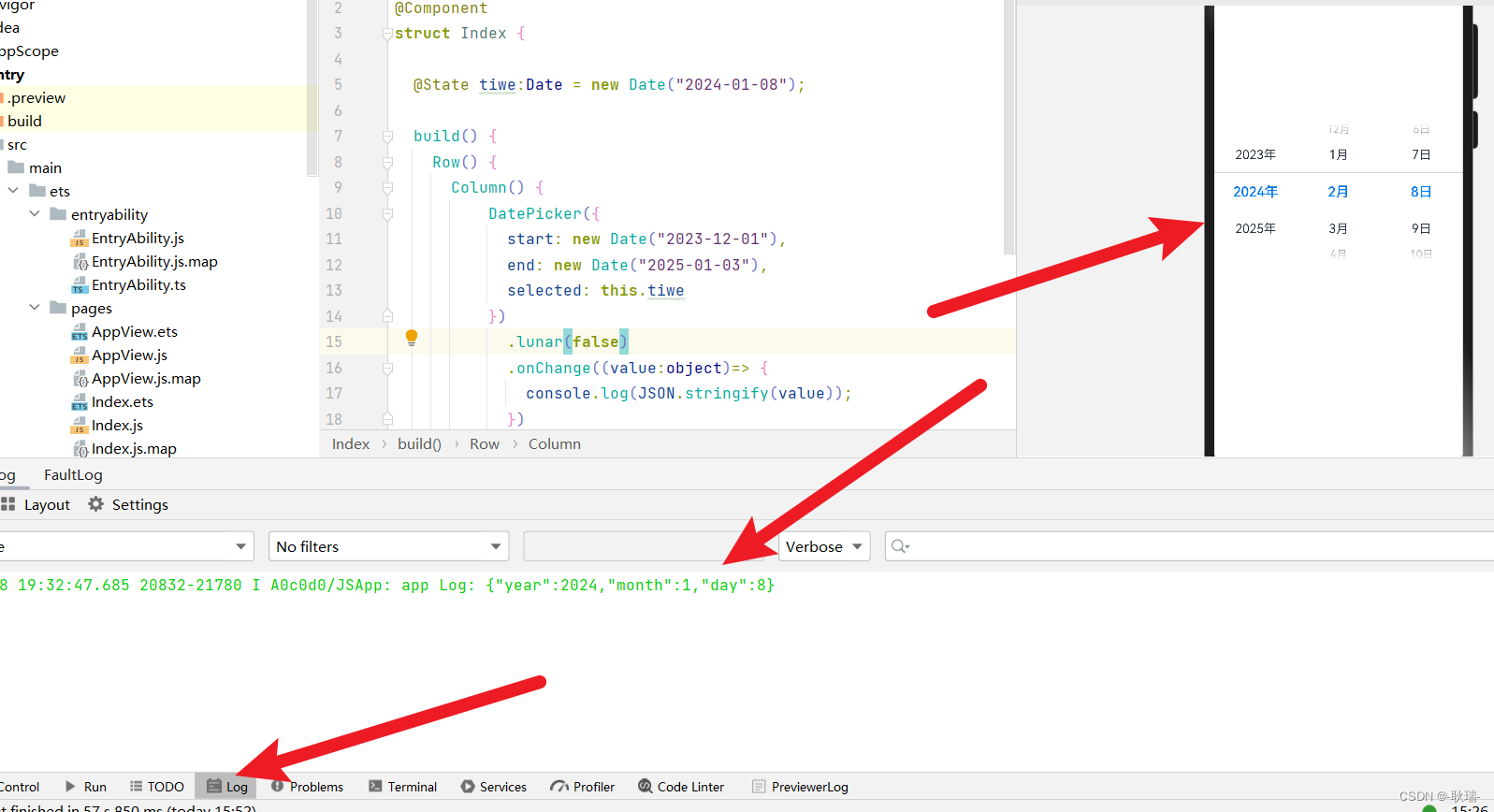
然后 我們可以通過 onChange 監(jiān)聽時間改變 并輸出改變的值
DatePicker({start: new Date("2023-12-01"),end: new Date("2025-01-03"),selected: this.tiwe
})
.lunar(false)
.onChange((value:object)=> {console.log(JSON.stringify(value));
})
onChange的參數(shù) 是一個JSON對象 我們通過 js的JSON.stringify將它轉(zhuǎn)字符串
此時 我們拖動修改時間 就會輸出

但這里 值得一提的是 不要想什么響應式 HarmonyOS 的表單是沒有雙向綁定的 也就是說 DatePicker的選項時間改變了 綁定給selected的響應式數(shù)據(jù)是不會改變的 你要想辦法 通過這個json賦值給 selected綁定的屬性
這里可以提示大家 你在js中可以用的屬性方法 基本上 ArkTS中也都有提供的
