廣西網(wǎng)站建設(shè)運營費用專業(yè)代寫文案的公司
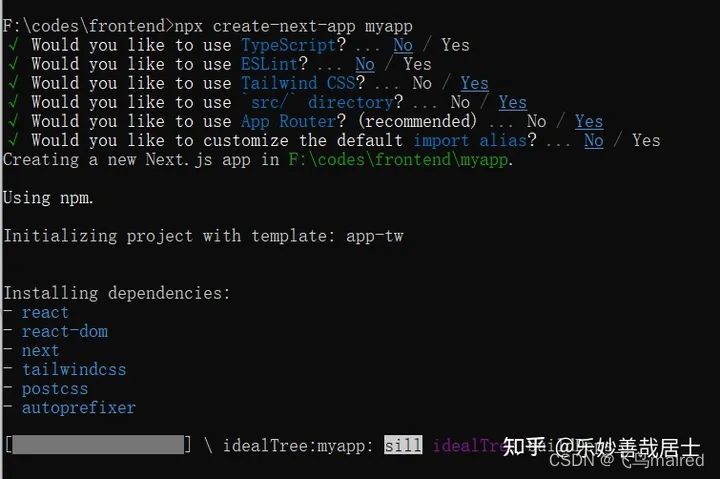
創(chuàng)建項目
npx create-next-app 項目名

體驗文件路由?
nextjs提供了文件路由的功能, 根據(jù)文件系統(tǒng)的目錄結(jié)構(gòu), 可以識別為對應(yīng)的頁面路由
創(chuàng)建頁面
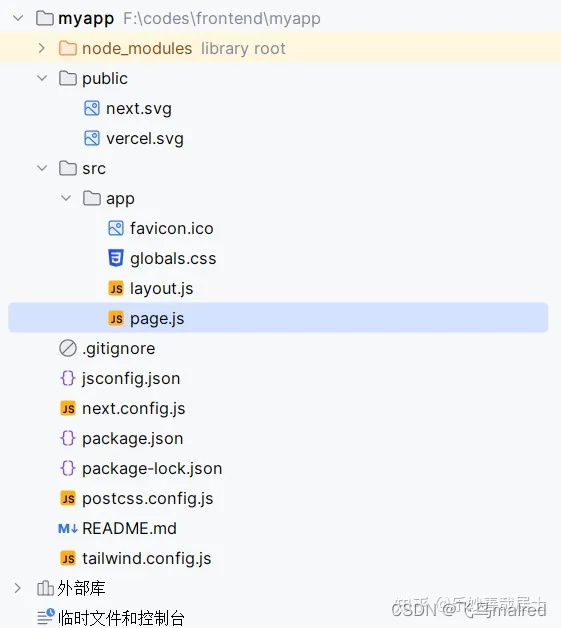
首先, 在src下創(chuàng)建pages目錄, 然后創(chuàng)建一個about文件(對應(yīng)about頁面)和main/index.js文件(對應(yīng)首頁)

pages/main/index?
const Main=()=>{return (<div>main</div>)
}export default Main
pages/about.js
const About = () => {return (<div>about</div>)
}export default About啟動項目并查看頁面
npm run devpages下的文件, 文件名作為路由, 顯示為頁面

pages下的文件夾, 文件夾的名稱作為路由, 對應(yīng)該文件夾的index文件的內(nèi)容

多級路由
創(chuàng)建pages/content/mutli/a目錄, 然后創(chuàng)建兩個文件(index和test)

pages/content/multi/a/index.jsx
const Index = () => {return (<>index</>)
}
export default Indexpages/content/multi/a/test
?
const Test = () => {return (<>test</>)
}
export default Test訪問頁面
 ?
?
動態(tài)路由
nextjs支持文件路由擁有動態(tài)的路徑參數(shù), 文件名稱為 [參數(shù)名].js或jsx , 我們創(chuàng)建pages/dynamic/[id].jsx

pages/dynamic/[id].jsx
import {useRouter} from "next/router";export default function DynamicId() {const router = useRouter()console.log(router)return (<div>{/*獲取路由參數(shù)*/}current id - {router.query["id"]}</div>)
}訪問頁面


slug 長路由
nextjs支持匹配一個路由下的多級子路由

pages/dynamic/[...slug].js
import {useRouter} from "next/router";const Slug = () => {let slug = [];const router = useRouter();slug = router.query.slug;return (<div><ul>{slug ?slug.map((slug, i) => <li key={i}>{slug}</li>) :<></>}</ul></div>);
};export default Slug;訪問頁面

這里應(yīng)該是匹配到[id]了


?路由跳轉(zhuǎn)
我們使用Link組件來跳轉(zhuǎn)
pages/main/index.js
import Link from "next/link";const Main = () => {return (<div><Link href={'/dynamic/123'}>to dynamic id</Link></div>)
}export default Main訪問頁面


整合chakra組件庫

安裝依賴
npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motion設(shè)置
// pages/_app.js
import { ChakraProvider } from '@chakra-ui/react'
// 個人踩坑
// 如果用了_app.js, 就需要在這里也引入globals.css或tailwind的css配置, 才能使tailwind生效
import '@/app/globals.css'function MyApp({ Component, pageProps }) {return (<ChakraProvider><Component {...pageProps} /></ChakraProvider>)
}export default MyApp
應(yīng)用程序目錄設(shè)置


// app/providers.tsx
'use client'import { CacheProvider } from '@chakra-ui/next-js'
import { ChakraProvider } from '@chakra-ui/react'export function Providers({ children }: { children: React.ReactNode }) {return (<CacheProvider><ChakraProvider>{children}</ChakraProvider></CacheProvider>)
}
// app/layout.tsx
import { Providers } from './providers'export default function RootLayout({children}) {return (<html lang="en"><body className={inter.className}><Providers>{children}</Providers></body></html>)
}

使用
pages/main/index.js
import Link from "next/link";
import {Alert,AlertIcon,
} from '@chakra-ui/react'const Main = () => {return (<div><Alert status='success'><AlertIcon />Data uploaded to the server. Fire on!</Alert><Link href={'/dynamic/123'}>to dynamic id</Link></div>)
}export default Main

