余姚物流做網(wǎng)站鄭州本地seo顧問
實(shí)現(xiàn)隨機(jī)多個(gè)三角形隨機(jī)位置隨機(jī)顏色展示效果
這是一個(gè)非常簡(jiǎn)單基礎(chǔ)的threejs的學(xué)習(xí)應(yīng)用!本節(jié)主要學(xué)習(xí)的是球面緩沖幾何體的貼圖部分,這里有環(huán)境貼圖以及背景貼圖,這樣可以有一種身臨其境的效果!這里環(huán)境貼圖用的是一個(gè).hdr的文件,可以在網(wǎng)上隨便下載一些使用,我在這里的例子里面使用的hdr文件已經(jīng)免費(fèi)上傳到資源中,可以在文章上方直接下載!
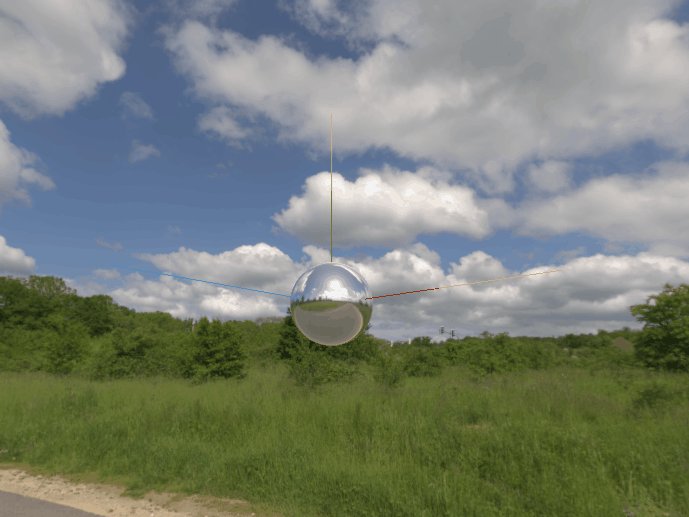
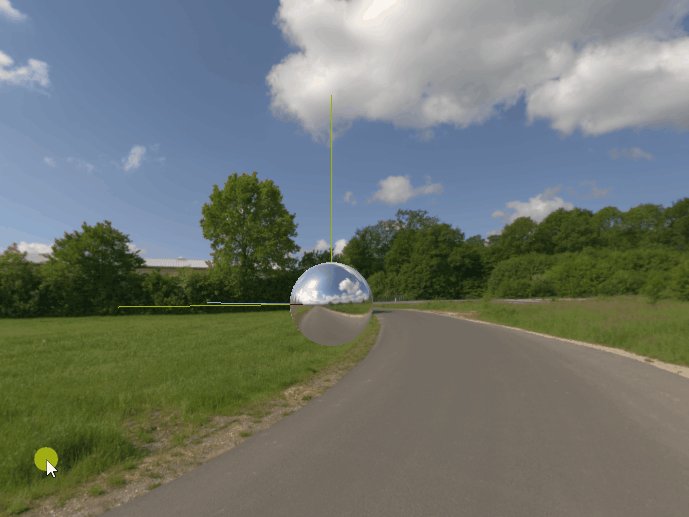
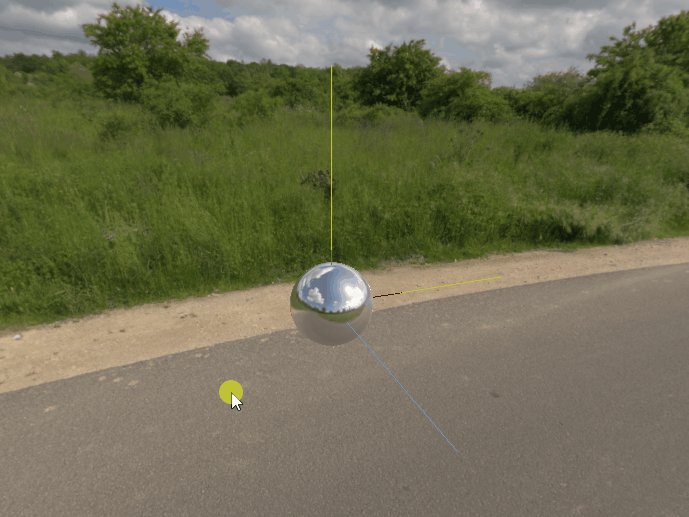
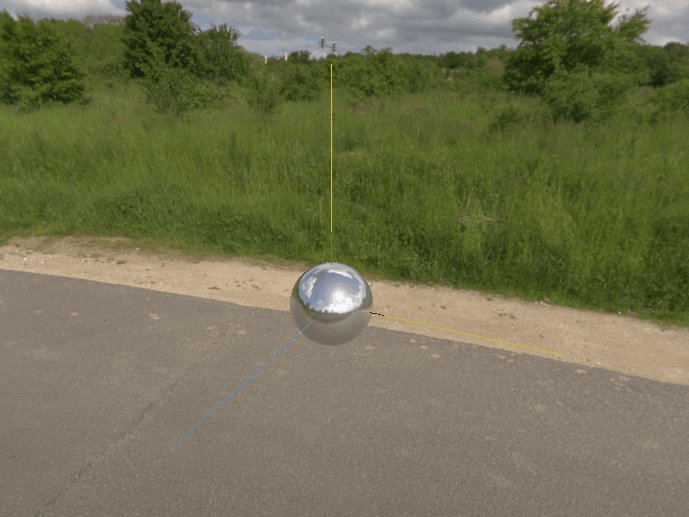
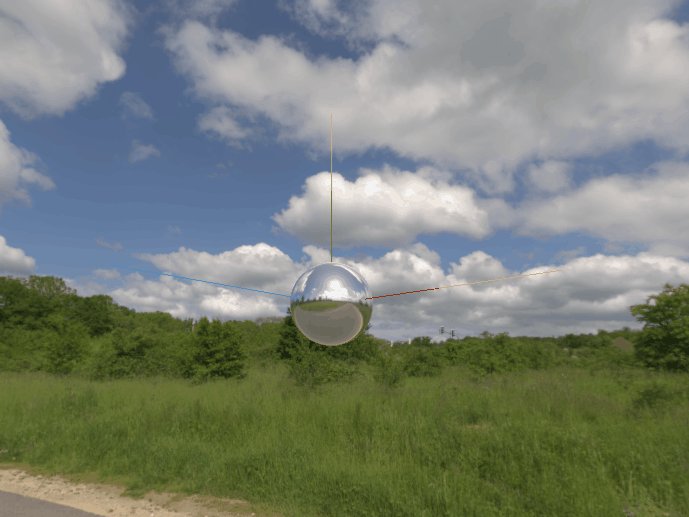
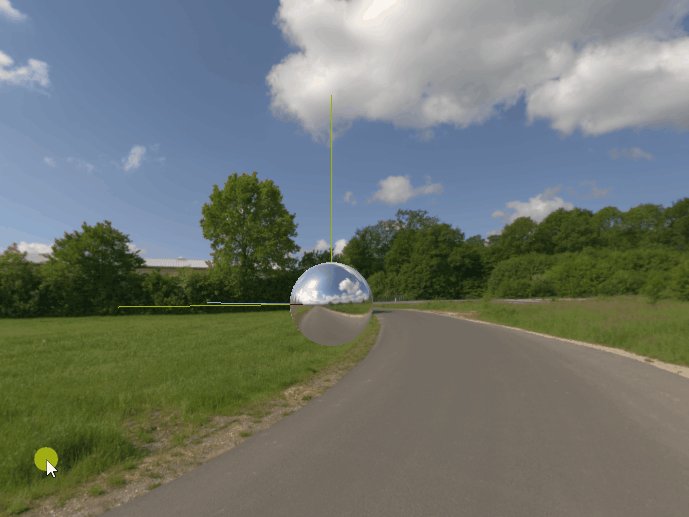
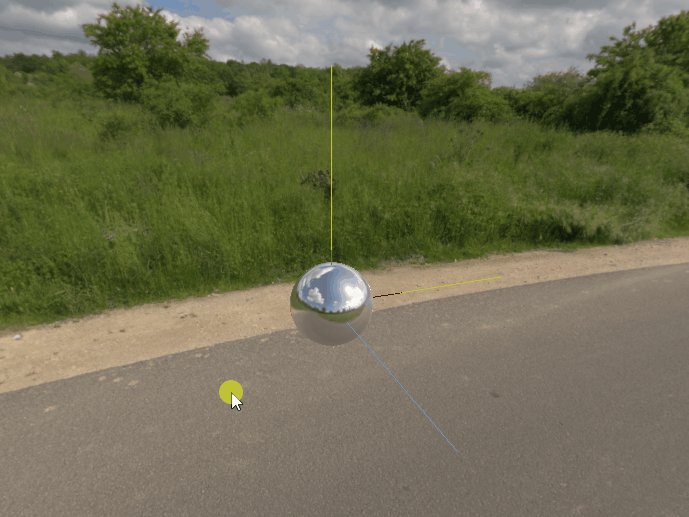
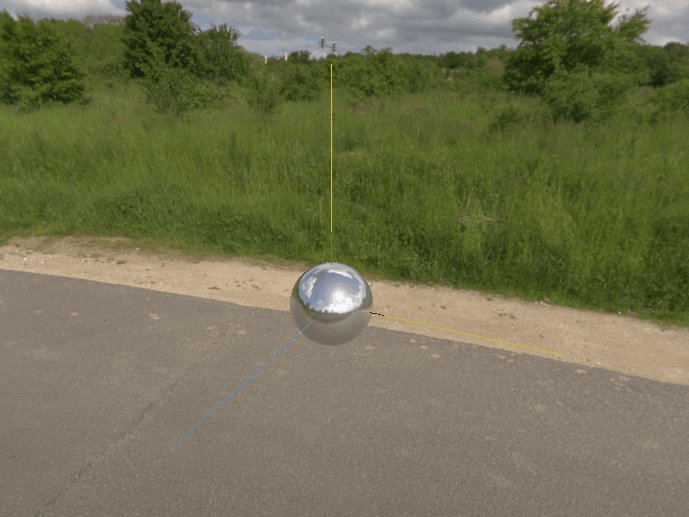
實(shí)現(xiàn)效果

準(zhǔn)備工作
使用vue創(chuàng)建項(xiàng)目,然后實(shí)現(xiàn)以上功能需要安裝一些插件:threejs
yarn add three
在index.html中引入main.js
<script src="./main/main.js" type="module"></script>
然后我們編寫的Threejs代碼都在main.js中編寫!
設(shè)計(jì)效果
引入OrbitControls鼠標(biāo)控制插件
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
創(chuàng)建一個(gè)場(chǎng)景
//創(chuàng)建一個(gè)場(chǎng)景
const scene = new THREE.Scene();
創(chuàng)建一個(gè)透視相機(jī)
/*** 創(chuàng)建一個(gè)相機(jī)(透視相機(jī))* fov — 攝像機(jī)視錐體垂直視野角度aspect — 攝像機(jī)視錐體長(zhǎng)寬比near — 攝像機(jī)視錐體近端面far — 攝像機(jī)視錐體遠(yuǎn)端面*/
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,1,1000);
設(shè)置相機(jī)對(duì)象位置以及將相機(jī)加入場(chǎng)景中
//設(shè)置相機(jī)對(duì)象 x y z
camera.position.set(0,0,10);
//相機(jī)加入場(chǎng)景中
scene.add(camera);
接下來我們循環(huán)創(chuàng)建球緩沖幾何體對(duì)象,并設(shè)置球緩沖幾何體的材質(zhì),這里我們主要設(shè)置材質(zhì)的金屬材質(zhì)metalness以及光滑程度roughness,然后根據(jù)球緩沖幾何體以及材質(zhì)創(chuàng)建一個(gè)網(wǎng)格物體,最后將物體添加到場(chǎng)景中。
//球緩沖幾何體
const sphereGeometry = new THREE.SphereGeometry(1,30,30);
const material = new THREE.MeshStandardMaterial({metalness:0.9, // 金屬材質(zhì) 1 黑roughness:0.1 //光滑
});
//新建物體
const sphere = new THREE.Mesh(sphereGeometry,material);
//將綁定的物體添加到場(chǎng)景中
scene.add(sphere);設(shè)置three渲染器并初始化渲染器大小并把渲染器添加到場(chǎng)景中!
//初始化渲染器
const render = new THREE.WebGLRenderer();
//設(shè)置渲染尺寸大小
render.setSize(window.innerWidth,window.innerHeight);//將webgl渲染的canvas內(nèi)容添加到body
document.body.appendChild(render.domElement)
最后我們添加坐標(biāo)軸輔助器,并加入場(chǎng)景中!以及我們的控制器可以使得鼠標(biāo)能夠轉(zhuǎn)動(dòng)場(chǎng)景內(nèi)容!
//創(chuàng)建坐標(biāo)軸輔助器
const axes = new THREE.AxesHelper(5);
scene.add(axes);//添加控制器
const control = new OrbitControls(camera,render.domElement)
control.update();//設(shè)置時(shí)鐘
render.render(scene,camera);
function animate(){requestAnimationFrame(animate)//使用渲染器 通過相機(jī)將場(chǎng)景渲染render.render(scene,camera);
}
animate()以上就在頁面可以看到一個(gè)黑色的球了!
下面我們添加環(huán)境紋理貼圖這里使用到Three里面的rgb加載器RGBELoader
首先我們?cè)谧钌戏揭?code>RGBELoader
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader'
然后我們?cè)賛ain.js中創(chuàng)建加載器對(duì)象
const rgbeLoader = new RGBELoader();
接下來就是加載hdr文件并設(shè)置貼圖模式和場(chǎng)景的背景貼圖為加載器參數(shù)的紋理,以及場(chǎng)景的環(huán)境貼圖為加載器參數(shù)的紋理,這里接可以在頁面看到效果了!!
注意:這里的hdr路徑是放在dist下面的image,也就是說代碼運(yùn)行的是dist下面的路徑,自己需要放在其他路徑的可以自己改一下
rgbeLoader.loadAsync("/image/001.hdr").then((texture)=>{//貼圖模式 經(jīng)緯線映射貼圖texture.mapping = THREE.EquirectangularReflectionMapping;//背景貼圖scene.background = texture;//環(huán)境貼圖scene.environment = texture;
});
在上一章介紹中主要就是加了一個(gè)環(huán)境RGB加載器!!也就是多加了幾行代碼!
效果:

小demo完成!!有點(diǎn)小意思!!
完整代碼如下:
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
//加載
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader'//了解thres最基本用法
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,1,1000);//1.創(chuàng)建一個(gè)場(chǎng)景
const scene = new THREE.Scene();//設(shè)置相機(jī)對(duì)象 x y z
camera.position.set(0,0,10);
//相機(jī)加入場(chǎng)景中
scene.add(camera);
//球緩沖幾何體
const sphereGeometry = new THREE.SphereGeometry(1,30,30);
const material = new THREE.MeshStandardMaterial({metalness:0.9, // 金屬材質(zhì) 1 黑roughness:0.1 //光滑
});
//新建物體
const sphere = new THREE.Mesh(sphereGeometry,material);
//將綁定的物體添加到場(chǎng)景中
scene.add(sphere);//初始化渲染器
const render = new THREE.WebGLRenderer();
//設(shè)置渲染尺寸大小
render.setSize(window.innerWidth,window.innerHeight);//將webgl渲染的canvas內(nèi)容添加到body
document.body.appendChild(render.domElement)//創(chuàng)建坐標(biāo)軸輔助器
const axes = new THREE.AxesHelper(5);
scene.add(axes);//添加控制器
const control = new OrbitControls(camera,render.domElement)
control.update();//設(shè)置時(shí)鐘
render.render(scene,camera);
function animate(){requestAnimationFrame(animate)//使用渲染器 通過相機(jī)將場(chǎng)景渲染render.render(scene,camera);
}
animate()//加載環(huán)境圖
const rgbeLoader = new RGBELoader();rgbeLoader.loadAsync("/image/001.hdr").then((texture)=>{//貼圖模式 經(jīng)緯線映射貼圖texture.mapping = THREE.EquirectangularReflectionMapping;//背景貼圖scene.background = texture;//環(huán)境貼圖scene.environment = texture;
});目前還在學(xué)習(xí)threejs,有寫錯(cuò)誤的地方請(qǐng)指出!!現(xiàn)在只是一個(gè)菜鳥,不喜勿噴!!
