學(xué)校網(wǎng)站建設(shè)畢業(yè)論文企業(yè)網(wǎng)絡(luò)營銷案例
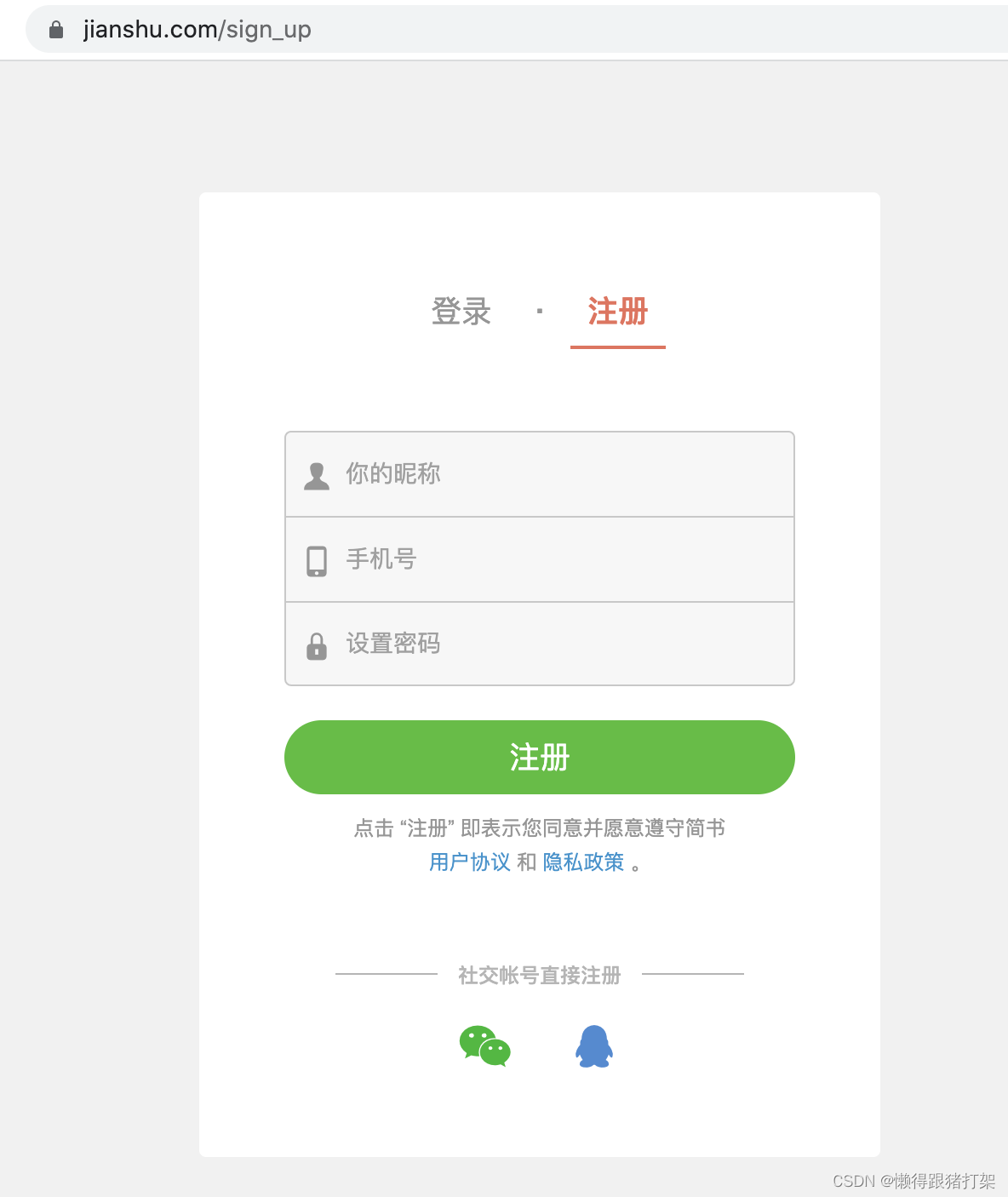
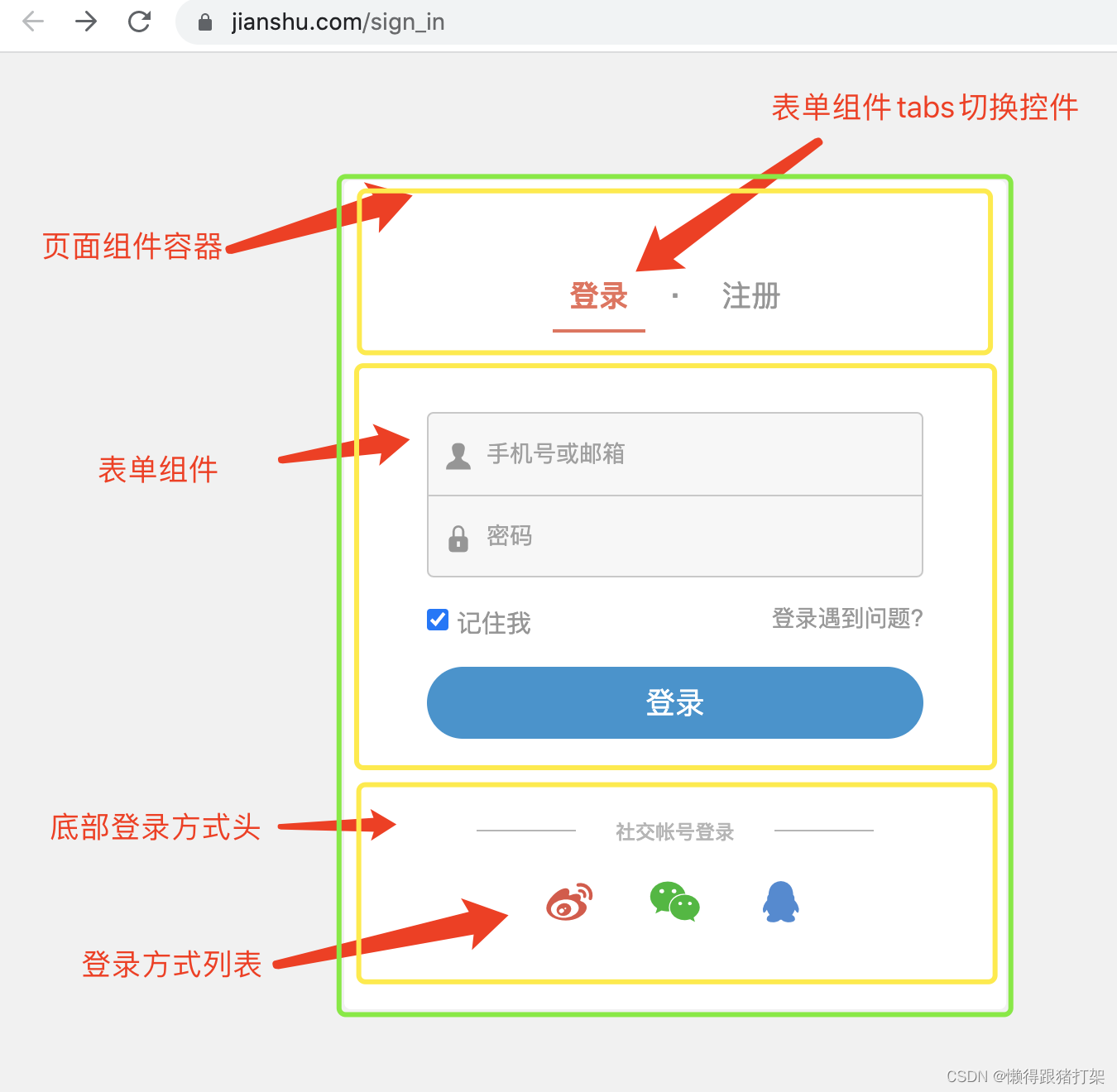
要求:使用chakra ui和react 框架將簡書的登錄頁面的表單封裝成獨立的可重用的組件
使用到的API:
注冊API
請求方式:POST
請求地址:
https://conduit.productionready.io/api/users
請求數(shù)據(jù):
{"user":{ "username": "Jacob2","email": "jake@jake.jake2","password": "jakejake"}
}返回結(jié)果:
{"user": {"email": "jake@jake.jake2","username": "Jacob2","bio": null,"image": "https://api.realworld.io/images/smiley-cyrus.jpeg","token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6Impha2VAamFrZS5qYWtlMiIsInVzZXJuYW1lIjoiSmFjb2IyIiwiaWF0IjoxNjc3OTEwODIyLCJleHAiOjE2ODMwOTQ4MjJ9.KU0oMG73UxK3JcbN0wp3yzxgybFHsB3EtlECUhX3f4I"}
}登錄API
請求方式:POST
請求地址:
https://conduit.productionready.io/api/users/login
請求數(shù)據(jù):
{"user":{ "email": "jake@jake.jake2","password": "jakejake"}
}返回結(jié)果:
{"user": {"email": "jake@jake.jake2","username": "Jacob2","bio": null,"image": "https://api.realworld.io/images/smiley-cyrus.jpeg","token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6Impha2VAamFrZS5qYWtlMiIsInVzZXJuYW1lIjoiSmFjb2IyIiwiaWF0IjoxNjc3OTExNjM2LCJleHAiOjE2ODMwOTU2MzZ9.neo74ygv6iD9EN1U1d1L6jAL4tCp-UrhAz8x-uvg0fQ"}
}使用create-react-app腳手架進行項目初始化
create-react-app jianshu-loginform-react
依賴安裝及運行
cd jianshu-loginform-react
npm run start
開始拆分組件并進行封裝組合


主要分為三個區(qū)域子組件:
表頭區(qū)域(表單內(nèi)容切換控件)
表單內(nèi)容區(qū)域
表底區(qū)域(其他登錄方式選項)
4. 項目代碼
不想描述太多了,直接上代碼:
倉庫地址
應(yīng)用地址
