c 手機(jī)網(wǎng)站開(kāi)發(fā)佛山本地網(wǎng)站建設(shè)
我們組件中 會(huì)有很多通用的信息和方法
那么 首先 我們看通用事件 通用事件中 最常用的就是我們的點(diǎn)擊事件
比如說(shuō) 我們之前常寫(xiě)的
組件.onClick(()=>{//事件邏輯
})
但是 我們之前 都沒(méi)有用它接參數(shù)
我們可以這樣
Button("跳轉(zhuǎn)").onClick((ewat: ClickEvent)=>{//
})
我們on事件其實(shí)都會(huì)有一個(gè)ewat參數(shù) 它能夠拿到一些很有用的信息
但源碼看著顯然挺頭疼的
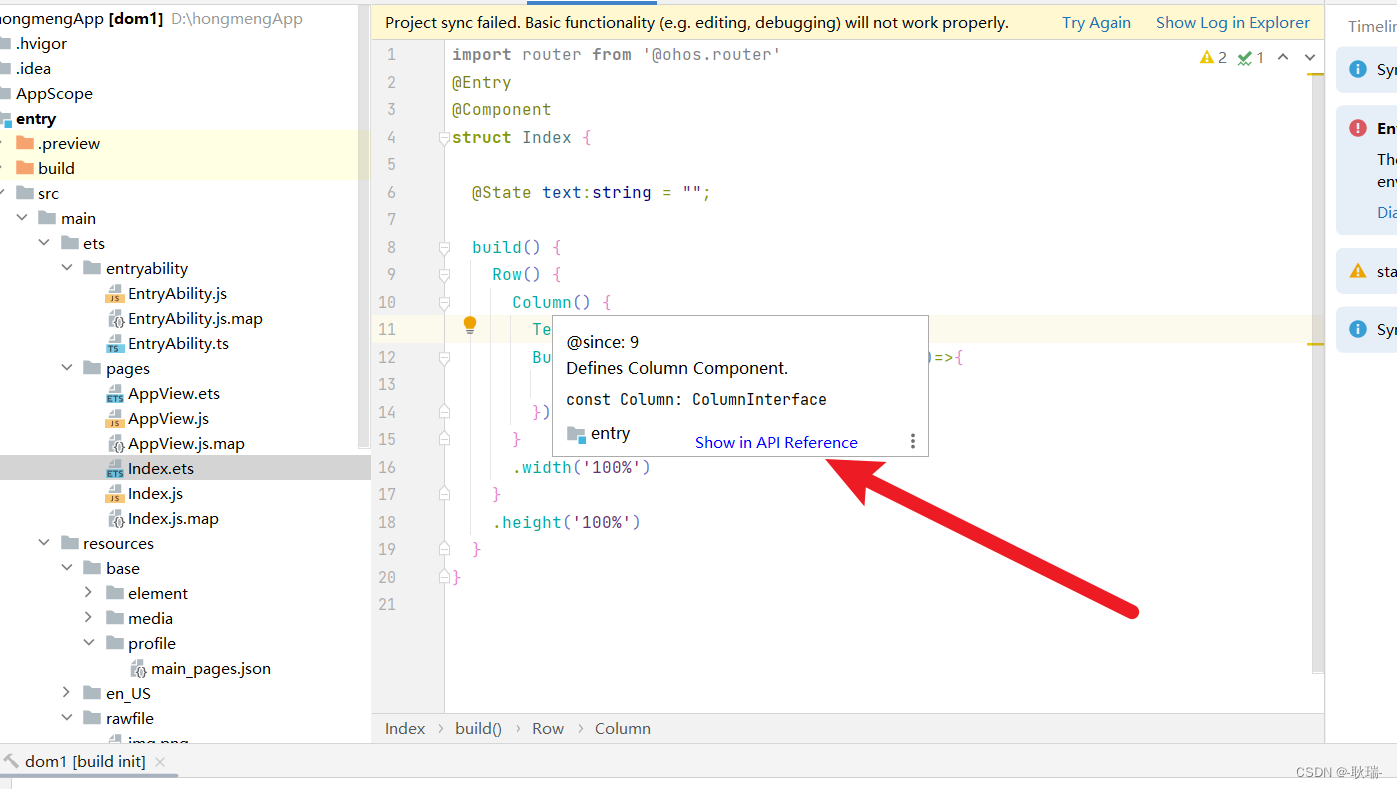
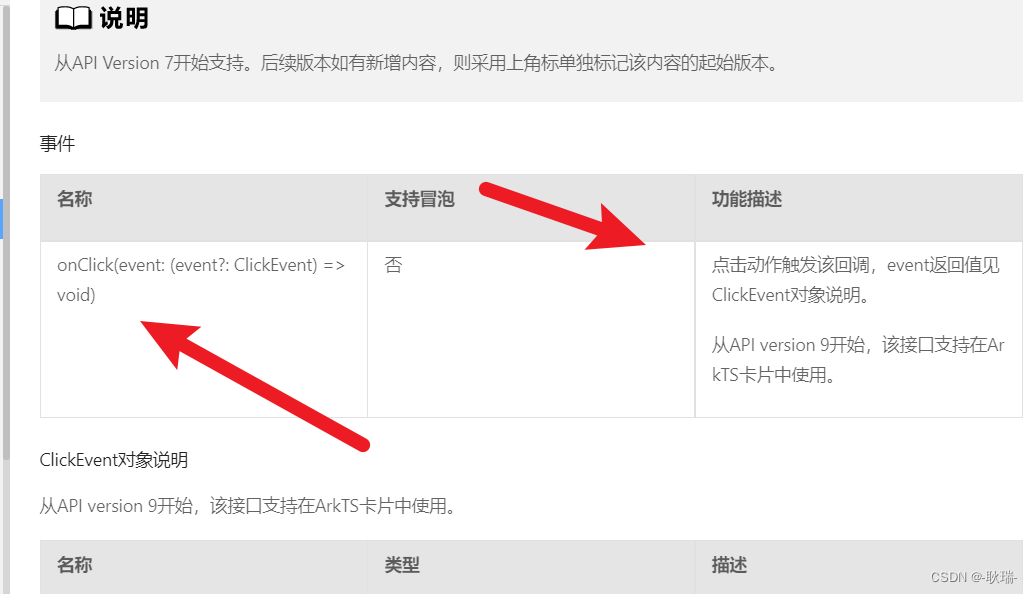
其實(shí) 我們可以將鼠標(biāo)夏婷在某個(gè)組件上 然后就會(huì)出現(xiàn)一個(gè)提示框 我們點(diǎn)擊如下圖指向位置

編輯器就會(huì)打開(kāi)它的一個(gè)api

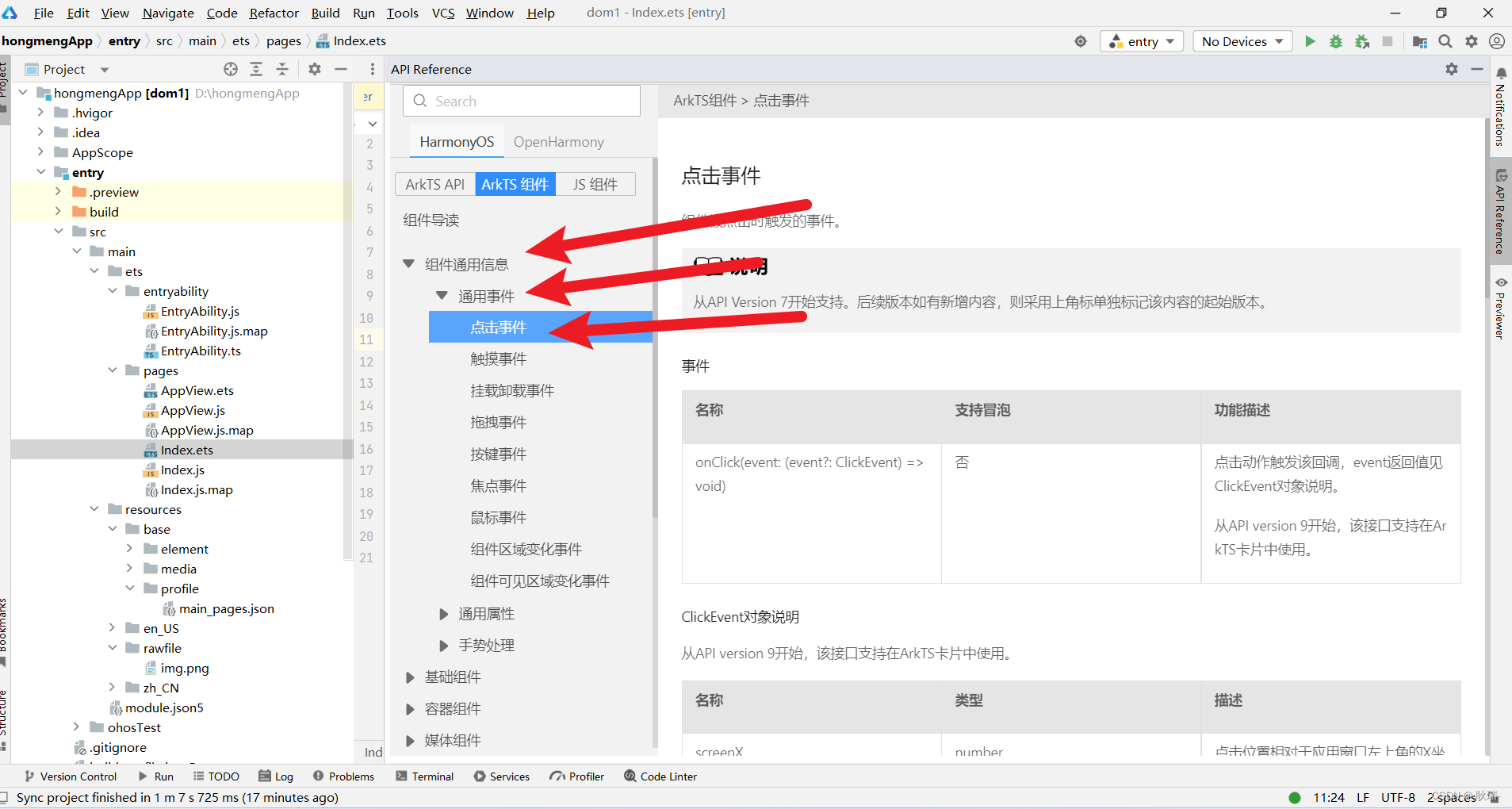
選擇呢 我們是在說(shuō) click 左側(cè)導(dǎo)航欄 選擇 組件通用信息 > 通用事件 > 點(diǎn)擊事件

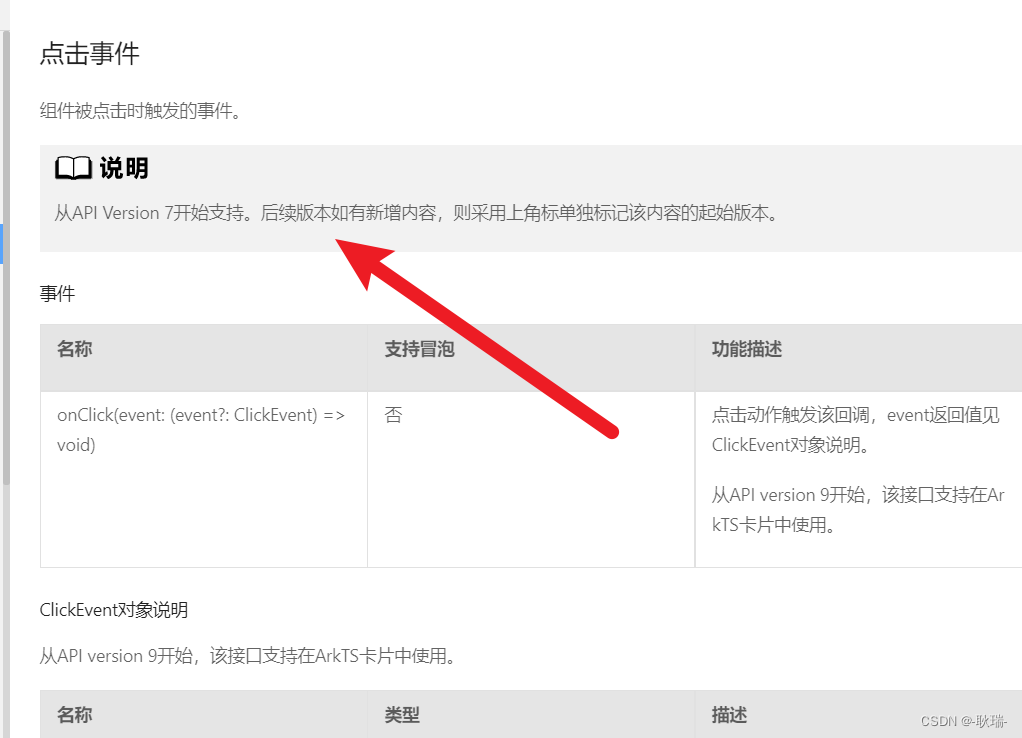
這里 告訴我們 它是從 Api7 就開(kāi)始支持了 低于7 肯定是用不了的

這里呢 會(huì)大體看出來(lái) 這個(gè)組件叫什么 這么用

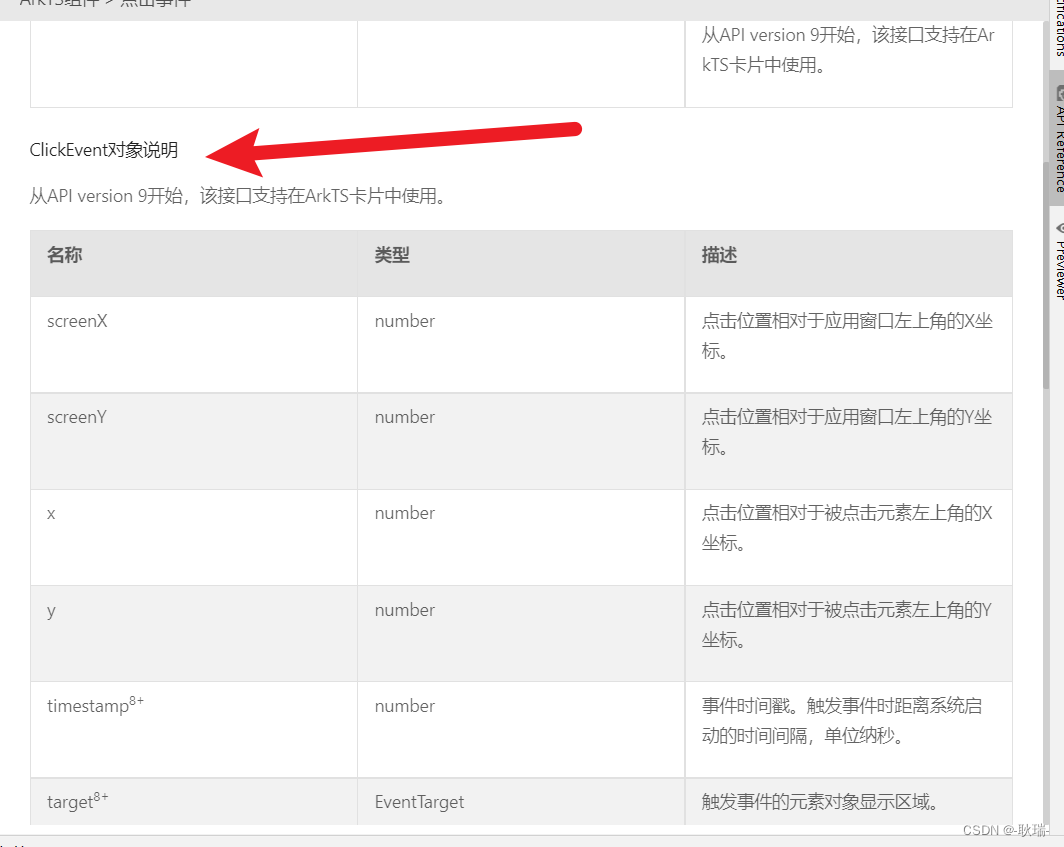
至于 我們關(guān)心的 event中到底有哪些屬性?
這里的 對(duì)象說(shuō)明 會(huì)給你答案

screenX和screenY 兩個(gè)屬性比較有趣 可以拿到當(dāng)元素的坐標(biāo)軸
x是橫向 從手機(jī)最左側(cè)開(kāi)始計(jì)算 越往右 數(shù)值越大 返回當(dāng)前元素位置
y 則是豎向 從手機(jī)頂部開(kāi)始為0 越往下越大
我們寫(xiě)個(gè)比較基本的案例
@Entry
@Component
struct Index {@State text:string = "";build() {Row() {Column() {Text(this.text)Button("跳轉(zhuǎn)").onClick((ewat: ClickEvent)=>{this.text = "元素y位置:"+ewat.screenY+"元素x軸位置"+ewat.screenX;})}.width('100%')}.height('100%')}
}
text開(kāi)始定義為一個(gè)響應(yīng)式的狀態(tài)變量 然后 它是個(gè)空字符串
然后 點(diǎn)擊事件 賦值 他的 x y 位置
運(yùn)行代碼

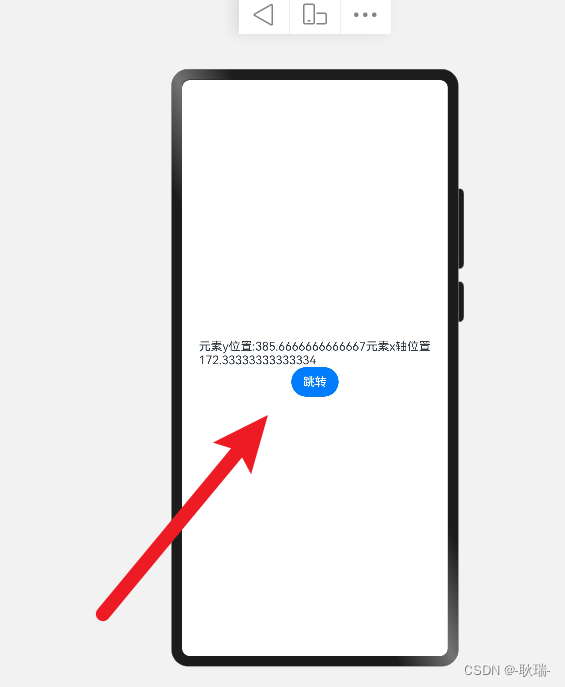
然后 我們點(diǎn)擊按鈕

這里 就成功打印了 它x y 針對(duì)當(dāng)前窗口的坐標(biāo)
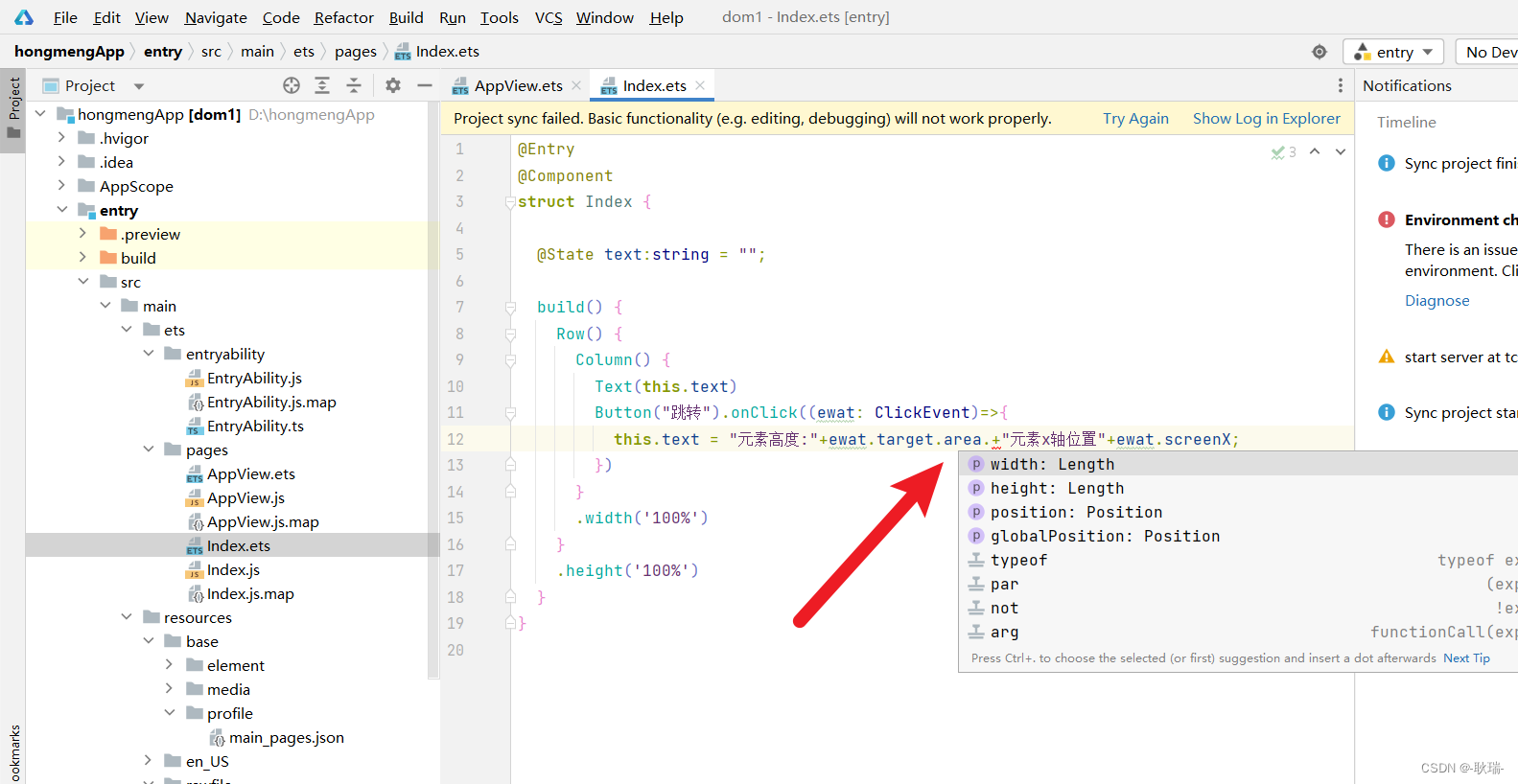
當(dāng)然 還有很多 例如高寬的屬性 在 ewat.target.area屬性中

代碼改成這樣
@Entry
@Component
struct Index {@State text:string = "";build() {Row() {Column() {Text(this.text)Button("跳轉(zhuǎn)").onClick((ewat: ClickEvent)=>{this.text = "元素高度:"+ewat.target.area.height+"元素寬度"+ewat.target.area.width;})}.width('100%')}.height('100%')}
}
這次我們獲取寬高
運(yùn)行后 點(diǎn)擊 結(jié)果如下