免費(fèi)的自助設(shè)計(jì)網(wǎng)站百度風(fēng)云榜官網(wǎng)
文章目錄
- vue2-組件通信
- 1. 為什么需要組件通信
- 2. props傳遞數(shù)據(jù)
- 3. $emit觸發(fā)自定義事件
- 4.ref
- 5. EventBus
- 6. p a r e n t 和 parent和 parent和root
- 7. a t t r s 和 attrs和 attrs和listeners
- 8. provide和inject
- 9. vuex
- 10. 總結(jié)
vue2-組件通信
1. 為什么需要組件通信
- 在VUE中,組件是比較核心的功能,每個(gè).vue都可以視為一個(gè)組件,且每個(gè)組件都有獨(dú)立的作用域,相互之間無法直接進(jìn)行數(shù)據(jù)共享,但是我們又需要組件之間進(jìn)行數(shù)據(jù)共享,就需要一套能支持組件之間通信的方法
- 組件通信一般有四種情況
- 父子組件通信
- 兄弟組件通信
- 孫子組件通信
- 無關(guān)系組件通信
- vue2通信的方式一共有8種
- props
- emit
- parent和root
- attrs和listeners
- provide和inject
- eventBus
- ref
- vuex
2. props傳遞數(shù)據(jù)
- props適合父組件傳遞數(shù)據(jù)給子組件,
- 子組件設(shè)置props屬性,定義接收父組件傳遞過來的參數(shù),
- 父組件在使用子組件的標(biāo)簽中通過字面量來傳遞值
- 子組件Child.vue
props:{name:String,age:{type:Number, defaule:8,require:true}
}
- 父組件Father.vue
<Child name='tom' age=14 />
3. $emit觸發(fā)自定義事件
- $emit一般適用于子組件像父組件傳值,
- 子組件通過 e m i t 觸發(fā)自定義事件, emit觸發(fā)自定義事件, emit觸發(fā)自定義事件,emit第二個(gè)參數(shù)為傳遞的值
- 父組件在子組件的標(biāo)簽中添加監(jiān)聽自定事件,并獲取到參數(shù)
- 子組件Child.vue
$emit('childEvent',childData)
- 父組件Father.vue
<Child @childEvent='doChildEvent($event)'
4.ref
- 一般用于父組件獲取子組件的值
- 父組件在使用子組件的時(shí)候設(shè)置ref
- 父組件通過設(shè)置的ref獲取到子組件的實(shí)例,從而獲取子組件的數(shù)據(jù)
- 子組件Child.vue
data(){return {name:'sdds'}
}
- 父組件Father.vue
<Child ref='child'/>
this.$ref.child.name//獲取到了name的值
5. EventBus
- 事件總線,一般用于兄弟組件之間的傳值
- 創(chuàng)建一個(gè)中央事件總線EventsBus,誰都可以往里面注冊(cè)事件,也都可以監(jiān)聽里面的事件,從而實(shí)現(xiàn)相互傳值
- 兄弟組件通過$emit觸發(fā)自定義事件,加入到事件總線,第二個(gè)參數(shù)為傳值
- 另一個(gè)兄弟組件通過$on監(jiān)聽自定義事件
- 兄弟組件Brother1.vue
import {EventBus } from 'event-bus.js'
this.EventBus.$emit('event',data)
- 兄弟組件Brother2.vue
import {EventBus } from 'event-bus.js'
this.EventBus.on('event',handler)
6. p a r e n t 和 parent和 parent和root
- 一般適用于兄弟組件之間的通信,
- 通信依賴于共同的祖先 p a r e n t 或者 parent或者 parent或者root作為中間人,搭線通信
- 兄弟組件Brother1.vue
this.$parent.emit('add')
- 兄弟組件Brother2.vue
this.$parent.on('add',handler)
7. a t t r s 和 attrs和 attrs和listeners
- 適用于祖先傳值給子孫
- 設(shè)置批量向下傳屬性 a t t r s 和 attrs和 attrs和listeners
- 包含了父級(jí)作用域中不作為prop被識(shí)別的特性綁定
//Child
<div>{{$attrs.name}}</div>
//parent
<Child name='sd'/>
8. provide和inject
- 適用于祖先傳遞給子孫
- 祖先組件定義proved屬性,返回傳遞的值
- 子孫組件通過inject接收組件傳遞過來的值
//祖先
provide(){return{name:'tom'}
}
//子孫
inject:['name']
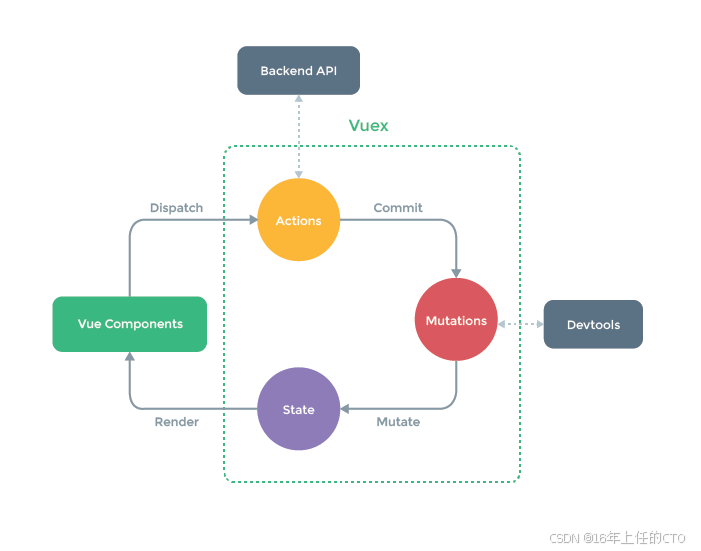
9. vuex
-
適用于復(fù)雜的組件數(shù)據(jù)共享,終極解決方案
-
Vuex作用相當(dāng)于一個(gè)用來存儲(chǔ)共享變量的容器

-
一共有4大屬性
- state ,用來存放數(shù)據(jù)的地方
- getter,可以增加一個(gè)getter派生狀態(tài),用來獲得共享變量的值
- mutations,保存修改state的方法
- actions,actions適用于異步請(qǐng)求,在請(qǐng)求結(jié)束后,使用mutations同步修改state
10. 總結(jié)
| 傳值對(duì)象 | 適用的方法 |
|---|---|
| 父子傳值 | props(父->子) $emit(子->父) ref(父->子) |
| 兄弟傳值 | p a r e n t 和 parent和 parent和root EventBus |
| 祖孫傳值 | a t t r s 和 attrs和 attrs和listeners provide和inject |
| 萬能傳值 | vuex |
