做齊魯油官方網(wǎng)站軟件推廣平臺有哪些
webpack優(yōu)化提升
- 安裝webpack相關(guān)內(nèi)容
- 向下兼容游覽器-@babel/polyfill
- 進一步優(yōu)化@babel/polyfill
- 模塊聯(lián)邦-共享模塊
- 如何提升構(gòu)建性能
- 通用環(huán)境下
- 1,webpack更新到最新版本
- 2,將loader應(yīng)用于最少數(shù)量的必要模塊
- 3,引導(dǎo)(每個額外的loader/plugin都有其啟動時間,盡量少使用工具
- 4,解析
- 5,小即是快
- 6,持久化緩存
- 7,自定義plugin/loader
- 8,progress plugin
- 9,dll
- 10,worker池
- 開發(fā)環(huán)境下
- 1,增量編譯
- 2,在內(nèi)存中編譯
- 3,stats.to.Json加速
- 4,Devtool
- 5,避免在生產(chǎn)環(huán)境才用到的工具
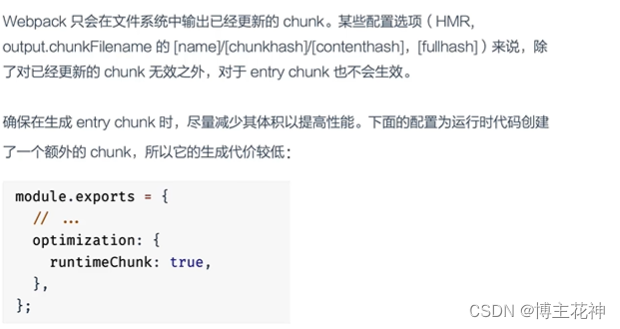
- 6,最小化 entry chunk
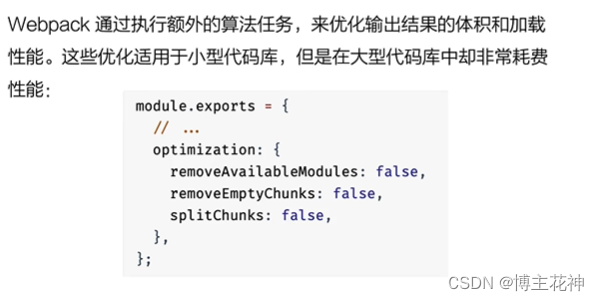
- 7,避免額外的優(yōu)化步驟
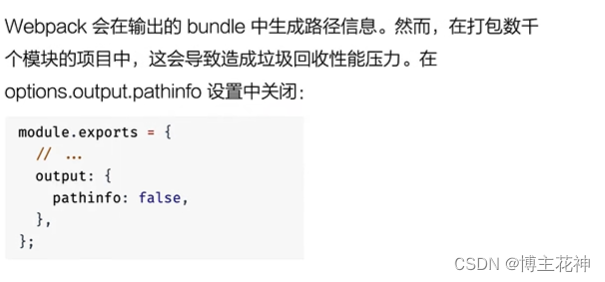
- 8,輸出結(jié)果不攜帶路徑信息
- 9,Node.js版本問題
- TypeScript Loader
- 生產(chǎn)環(huán)境下
- 不啟用sourcMap
安裝webpack相關(guān)內(nèi)容
- npm init -y,自動建立package.json
- npm install webpack webpack-cli npm install webpack-dev-server html-webpack-plugin -D
向下兼容游覽器-@babel/polyfill
-
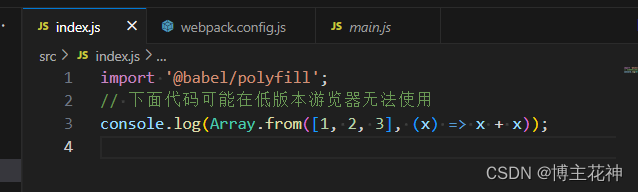
某些代碼在低版本游覽器無法兼容使用

-
采用@babel/polyfill兼容
-
步驟一:先安裝
-
npm i @babel/polyfill -D
-
頁面導(dǎo)入

-
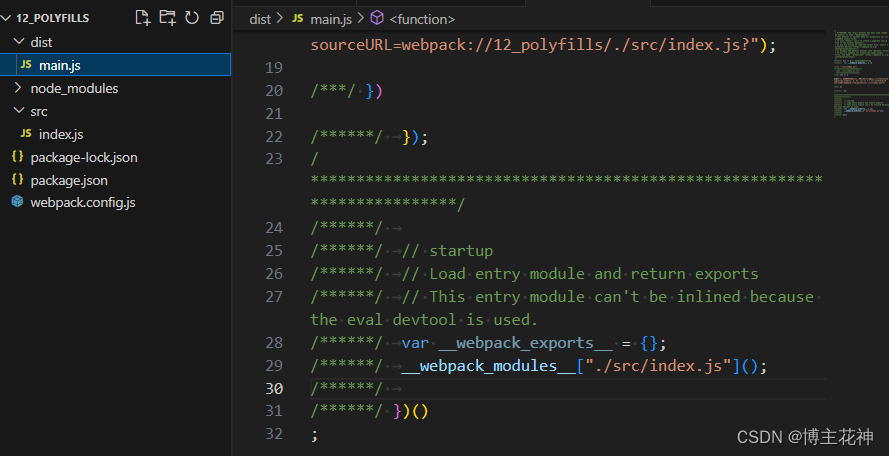
npx webpack打包后最終效果
-
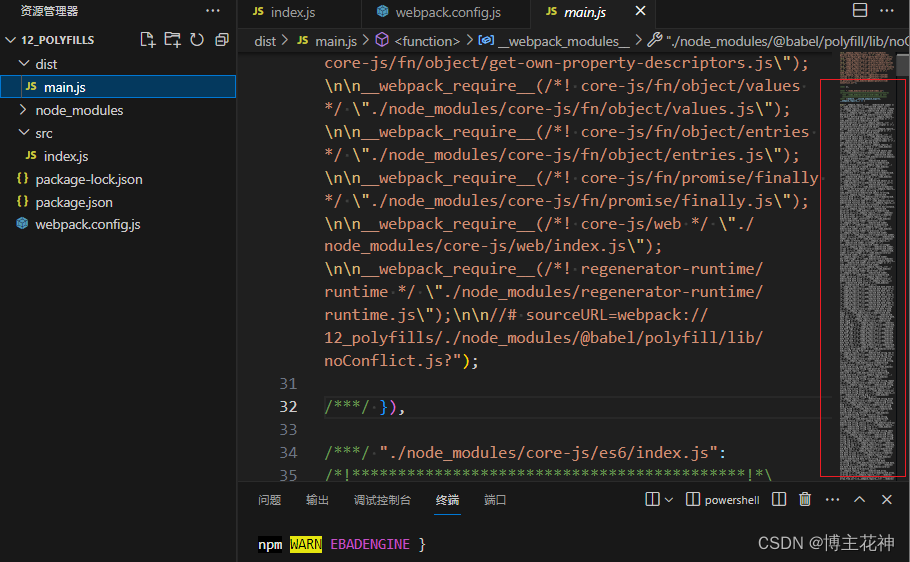
很多很多的內(nèi)容,是因為把游覽器許多需要優(yōu)雅降級的一些包都打在這個項目里面了

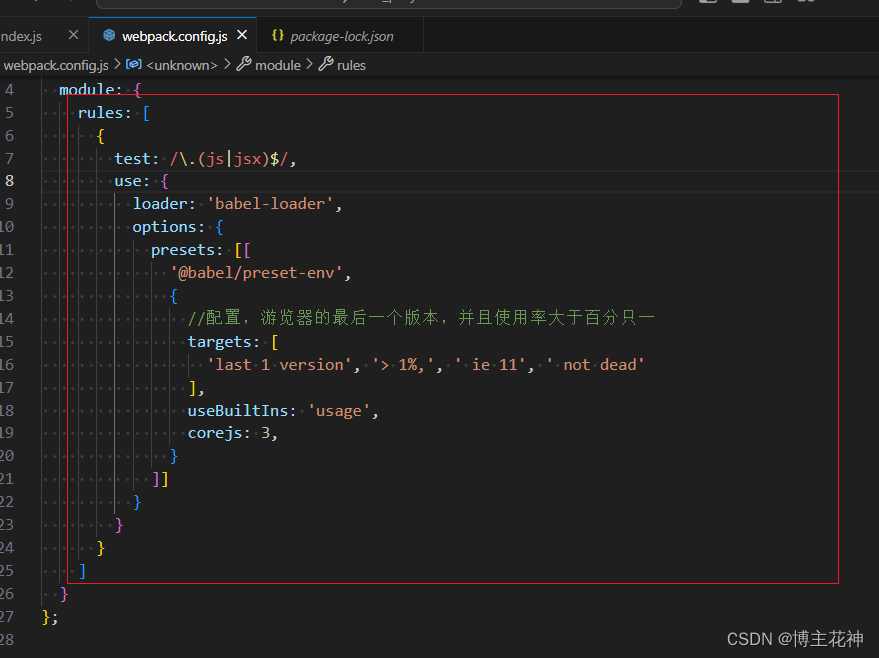
進一步優(yōu)化@babel/polyfill
-
原因:import @babel/polyfill,這樣是全局引入整個polyfill包,包體積大,會污染全局環(huán)境
-
采取這個方式
-
npm i exports-loader -D
-
npm install core-js@3

-
最后頁面上刪除import @babel/polyfill即可,npx webpack即可
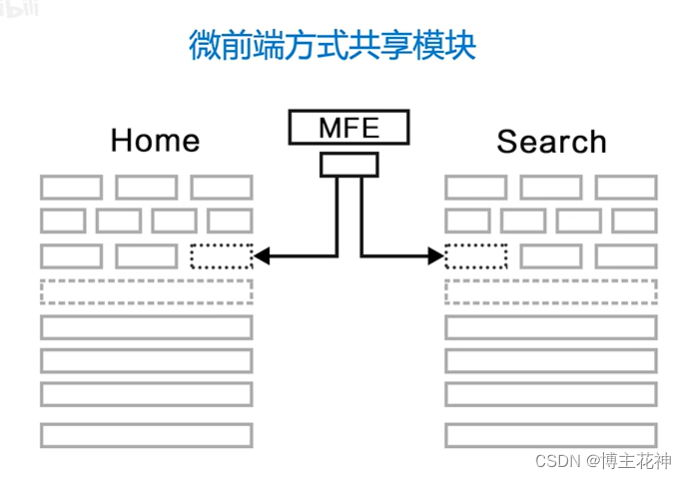
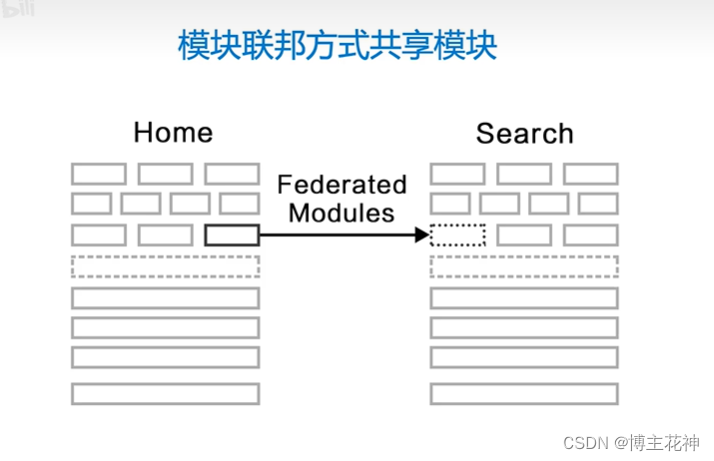
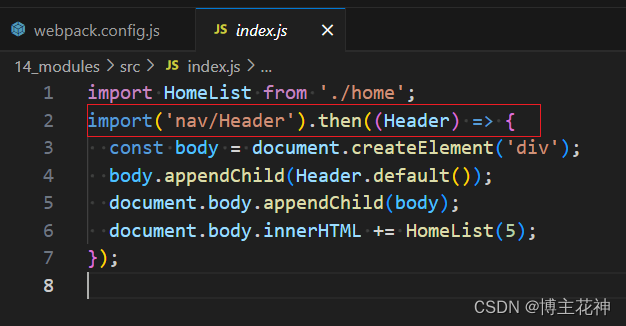
模塊聯(lián)邦-共享模塊
- 直接將一個應(yīng)用的包應(yīng)用于另一個應(yīng)用
- 同時具備整體應(yīng)用以及打包的能力


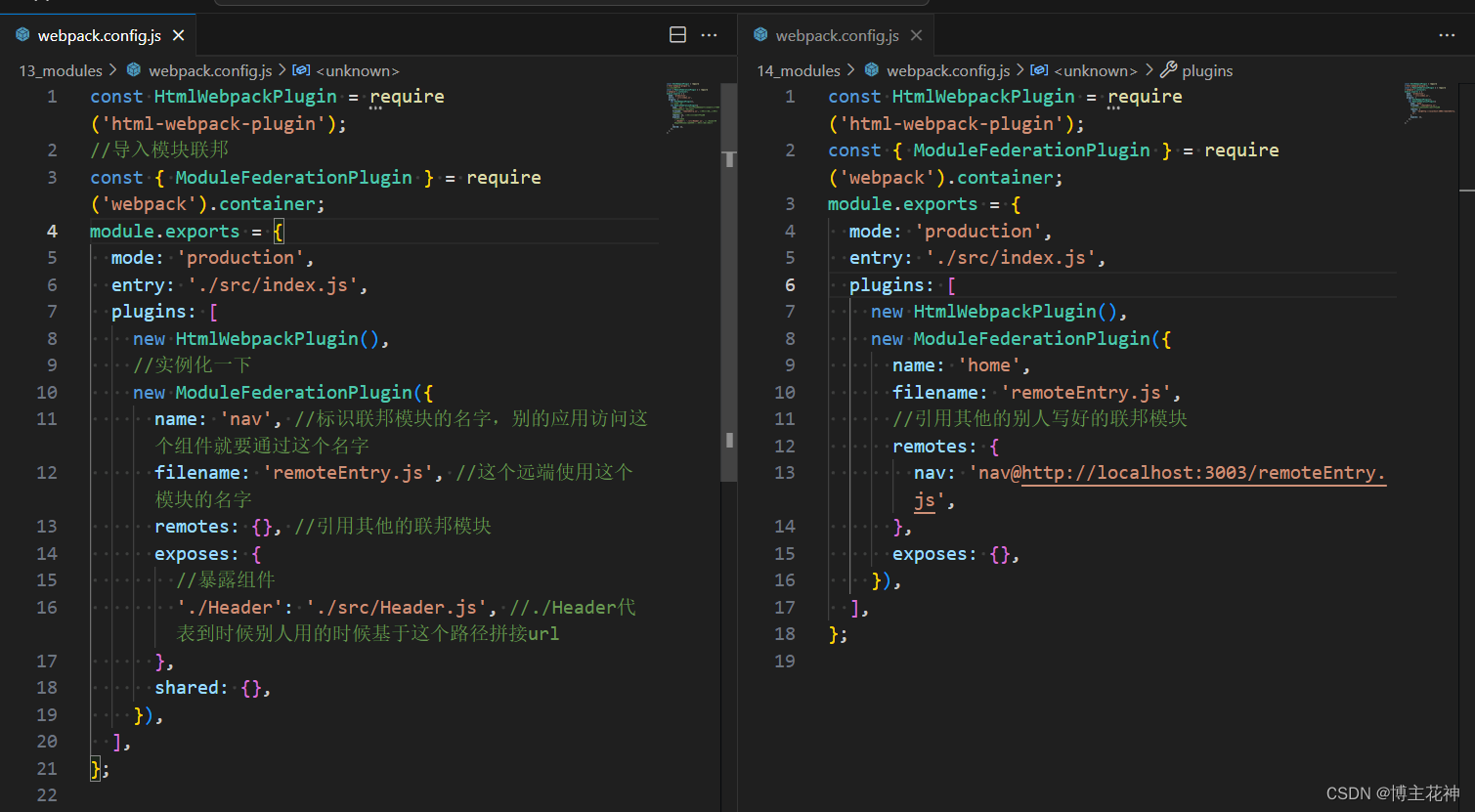
- 兩者的webpack配置
const HtmlWebpackPlugin = require('html-webpack-plugin');
//導(dǎo)入模塊聯(lián)邦
const { ModuleFederationPlugin } = require('webpack').container;module.exports = {mode: 'production',entry: './src/index.js',plugins: [new HtmlWebpackPlugin(),//實例化一下new ModuleFederationPlugin({name: 'nav', //標識聯(lián)邦模塊的名字,別的應(yīng)用訪問這個組件就要通過這個名字filename: 'remoteEntry.js', //這個遠端使用這個模塊的名字remotes: {}, //引用其他的聯(lián)邦模塊exposes: {//暴露組件'./Header': './src/Header.js', //./Header代表到時候別人用的時候基于這個路徑拼接url},shared: {},}),],
};
- 內(nèi)容調(diào)用

如何提升構(gòu)建性能
通用環(huán)境下
1,webpack更新到最新版本
2,將loader應(yīng)用于最少數(shù)量的必要模塊

3,引導(dǎo)(每個額外的loader/plugin都有其啟動時間,盡量少使用工具
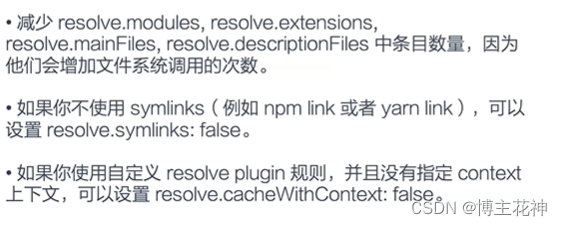
4,解析

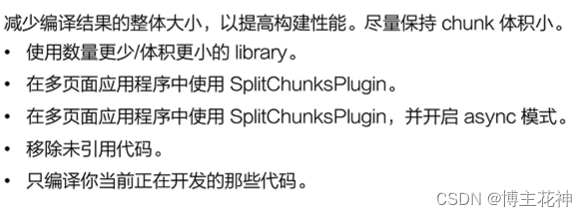
5,小即是快

6,持久化緩存

7,自定義plugin/loader

8,progress plugin

9,dll

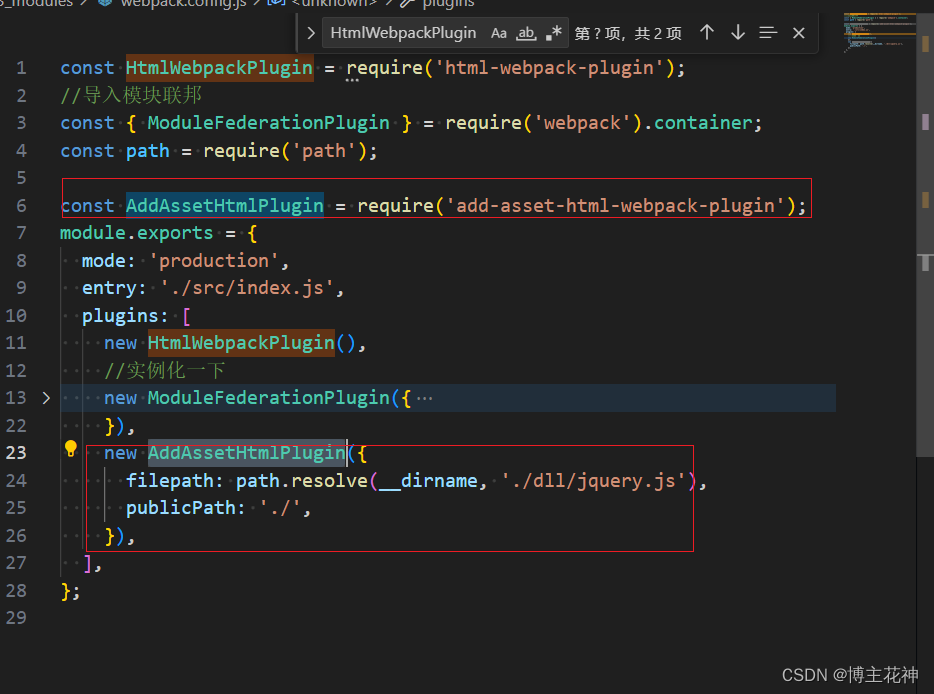
- 注意使用dll的時候,必須先安裝jquery
const path = require('path');
const webpack = require('webpack');
module.exports = {mode: 'production',entry: {jquery: ['jquery'],},output: {filename: '[name.js]',path: path.resolve(__dirname, 'dll'),library: '[name]_[hash]',},plugins: [new webpack.DllPlugin({name: '[name]_[hash]',path: path.resolve(__dirname, 'dll/manifest.json'),}),],
};
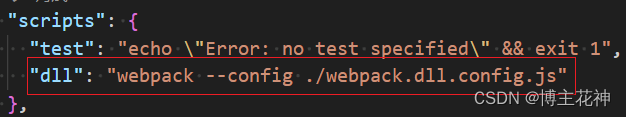
- 然后package.json里配置一下

- 運行時間就會降低了


- 注意,此時提升了構(gòu)建速度,但畫面是不行的
- 要再配置一下webpack.config.js

10,worker池

- 注意,不要使用太多的worker,因為node.js的runtime和loader都有啟動開銷,啟動會消耗時間
- 當遇到比較大的進程,再使用
- npm i thread-loader -D
- 在webpack.config.js中
module.exports = {mode: 'development',entry: './src/index.js',module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: [//使用worker池分流{loader: 'thread-loader',options: {workers: 2,},},{//目的,解析一些es6的代碼loader: 'babel-loader',options: {presets: ['@babel/preset-env'],},},],},],},
};開發(fā)環(huán)境下
1,增量編譯

2,在內(nèi)存中編譯

3,stats.to.Json加速

4,Devtool

5,避免在生產(chǎn)環(huán)境才用到的工具

6,最小化 entry chunk

7,避免額外的優(yōu)化步驟

8,輸出結(jié)果不攜帶路徑信息

9,Node.js版本問題

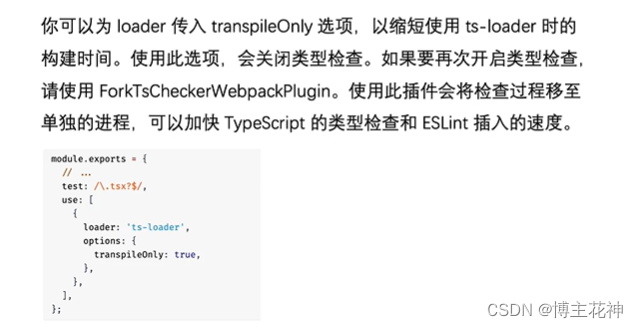
TypeScript Loader

生產(chǎn)環(huán)境下
不啟用sourcMap